Mobile applications have seamlessly integrated into our daily routines, offering diverse functionalities Included entertainment, education, communication, productivity, and more.
With an extensive array of apps accessible through various platforms and app stores, the mobile app industry is thriving. Nevertheless, crafting a mobile app is a versatile undertaking, involving important decisions related to app type, technology stack, tools, and deployment strategies.
The Mobile App market is predicted to go beyond a million dollars by 2030, a significant increase from its current value in 2022. This growth is expected to happen consistently with a yearly increase from 2023 to 2030.
This comprehensive guide will Explore the world of mobile app development technologies, explaining their significance and how they help you create successful apps for personal use or your business.
Which Mobile App Development Technology is Right for You?
To develop an app that succeeds, one must account for these differences. Understanding the unique attributes of each mobile platform assumes extreme importance.
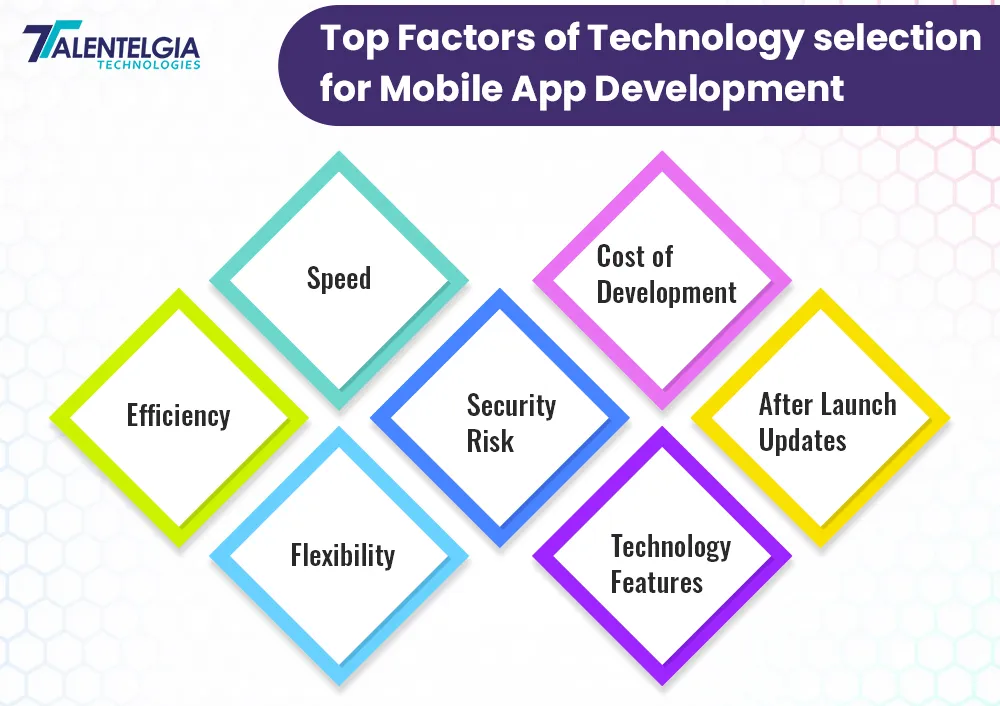
- Project Requirements: Examine what your app necessitates in terms of performance, features, and user experience.
- Budget: Assess your financial resources and how they match up with the costs associated with various technologies to develop mobile apps.
- Project Timeline: Define your project’s schedule and whether you require a faster time-to-market.
- App Specifications: Specify the particular features and functions your app demands.
- Performance Expectations: Think about the level of performance you aspire to achieve.
- Security Concerns: Evaluate the security needs of your app.
- Audience: Grasp an understanding of your target audience and their platform preferences.
The selection of the appropriate mobile app development technology tailored to your project is equally important.
What are the Unique Features of Each Mobile Platform?

Each platform boasts distinctive attributes, enabling them to perform diverse functions and imposing their limitations. Therefore, your app must be engineered to harness the strengths built-in to the chosen mobile development technology.
The aim is to ensure your app functions optimally, offers user-friendly interactions, safeguards security, and caters to a wide user base. Ignoring this crucial aspect can have negative outcomes for your app’s performance and reception.
Poor user experiences may deter users, leading to detrimental effects on your business. Studies indicate that up to 25% of users abandon an app after just one use, underscoring the critical importance of launching a refined app from the outset.
What are the different types of Mobile App
Before going deep into the technologies to develop mobile apps, let’s start by understanding the three main types of mobile apps: native apps, web apps, and hybrid apps.
Native Apps
Native applications are meticulously tailored for specific platforms such as iOS or Android. Developed using platform-specific languages like Swift, Objective-C for iOS, and Java, Kotlin for Android, these apps maximize device features, delivering exceptional performance and user experiences. Yet, the development of native apps demands increased time and expenses due to the need for distinct code for each platform.
Web Apps
Web applications operate through web browsers, such as Chrome and Safari, and are crafted using web technologies like HTML, CSS, and JavaScript. Their ability to be accessed from any web-connected device with a browser renders them a cost-efficient and readily developed choice.
However, web apps exhibit limitations in harnessing device features and matching the performance of native counterparts.
Hybrid Apps
Hybrid applications seek to combine the strengths of both native and web apps. They leverage web technologies while operating within a native container, granting them access to device features. This approach makes cost-efficient development and shorter timelines but may pose challenges concerning compatibility and debugging.
What are the Mobile App Development Technologies?
Now, let’s explore the technologies are out there, but we’ll look at some of the most common and widely used ones.
Native App Development Technologies

For iOS:
- Xcode: The integrated development environment (IDE) for iOS app development.
- Swift or Objective-C: The primary programming languages.
- Cocoa Touch: The framework for crafting user interfaces (UI).
- Core Data: A framework for efficient data storage (DB).
- Core Location: A framework that provides access to location services (GPS).
For Android:

- Android Studio: The IDE for Android app development.
- Java or Kotlin: The primary programming languages.
- Android Jetpack: Best practices for app development.
- Room: A framework for efficient data storage (DB).
- Google Maps API: A framework for integrating location services (GPS).
Web App Development Technologies
Web app development relies on core web technologies:
- HTML, CSS, JavaScript: These technologies underpin the creation of web page structure, style, and functionality. However, for complex and interactive web apps, additional tools and frameworks are often employed.
Additional Tools and Frameworks:
- Bootstrap: A framework that offers pre-built components and templates for crafting responsive and mobile-friendly web user interfaces (UIs).
- jQuery: A library simplifying interactions with HTML elements, events, animations, and AJAX requests using JavaScript.
- React, Angular, Vue: Libraries and frameworks that help you to create dynamic and reusable web UIs through JavaScript and HTML templates.
Hybrid App Development Technologies
Creating hybrid apps necessitates the use of web technologies that operate within a native container or wrapper, typically provided by a hybrid app development framework. These frameworks also grant access to device features and functionalities through plugins or APIs. Some of the most popular hybrid app development frameworks include:
- Ionic: This framework enables the development of hybrid apps using web technologies such as HTML, CSS, JavaScript, and Angular or React for the UI. It employs Cordova as the native container, facilitating access to device features and functionalities through plugins.
- React Native: With React Native, you can construct hybrid apps using web technologies like JavaScript and JSX, along with React for the UI. Notably, it utilizes native components instead of web views as the native container, ensuring access to device features and functionalities through native modules.
- Flutter: Flutter allows the creation of hybrid apps using Dart, a versatile programming language that can compile to native code or JavaScript. Flutter uses widgets as native components, providing access to device features and functionalities through platform channels.
Different Kinds of Technologies to Develop Mobile Apps
Wondering about the technology stack in mobile app development? As mentioned earlier, among the platforms that collect significant interest, you’ll find Flutter, React Native, and Xamarin.
These platforms are preferred due to their simple, robust security features, and adaptability. They also seamlessly integrate with various third-party tools and enjoy substantial community support. This support aids developers in swiftly resolving issues, learning new concepts, and tackling even the most challenging problems.
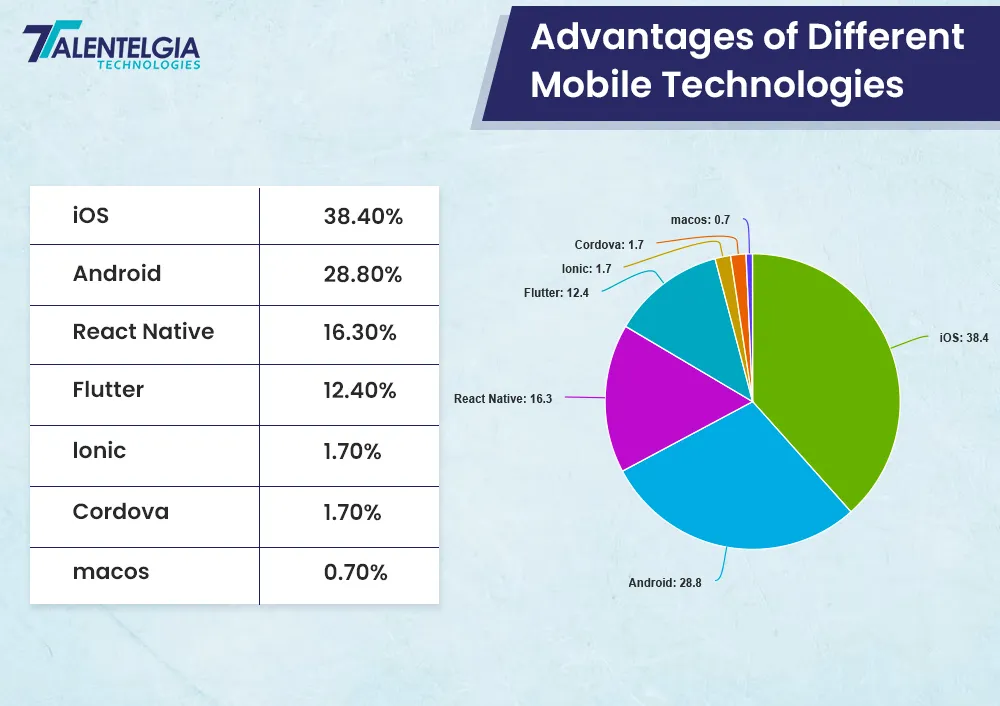
Advantages of Different Mobile Technologies

To better understand the differences between these mobile technologies, let’s break down their unique benefits:
Flutter
- Hot-Reload: Developers can enact real-time changes and witness their effects.
- User-Friendly UI: Crafting beautiful and functional user interfaces becomes effortless with Flutter’s widgets and features.
- Clear Documentation: Flutter offers transparent and easily understandable documentation, expediting the development process.
- Multiple IDE Compatibility: Flutter seamlessly pairs with different Integrated Development Environments (IDEs) like Android Studio (IntelliJ) and VS Code.
React Native
- Cross-Platform: Given its JavaScript foundation, React Native functions on both Android and iOS, requiring coding just once.
- Abundant Components: It boasts an extensive array of components for Android and iOS, enabling developers to create apps with a native look and feel.
- Flexibility: React Native adapts easily to various project scopes, whether integrating with existing apps or starting from scratch.
- Native Performance: React Native apps are compiled into natively written code, ensuring native-level performance.
Xamarin
- Single Language: Xamarin employs a single language, C#, to craft apps for both Android and iOS, ensuring a native experience.
- .NET Framework: Rooted in the .NET framework, it offers support for useful .NET features such as Asynchronous programming, Lambdas, and LINQ.
- Android SDK: A complete software development package Incorporated
- Compilation: Xamarin’s Android and iOS versions both come equipped with integrated source code compilation, customized to manage specific issues such as memory allocation and garbage collection.
- Smartwatch Support: Xamarin extends support to building apps for Apple and Android smartwatches. Visual Studio for Mac and Windows can be used for creating these apps.
- Platform Compatibility: Xamarin’s flexibility allows it to work seamlessly with platform-specific SDKs like Cocoa Touch for iOS and the Android SDK via the C# syntax.
Irrespective of your choice in mobile app technology, it’s essential to select tools that align with the platforms and devices you intend to develop for. This ensures easier design decisions, experimental exploration, and a successful launch.
Considerations in Mobile App Development
When embarking on Android app development, pivotal design choices must be made. The unique features and capabilities of the targeted platform should be carefully considered.
Technical specifications for various devices, including screen sizes, touch-screen gestures, performance levels, and app store requirements, should be factored in. Additionally, support for different Android and iOS versions must be Considered.
Conclusion
After careful consideration, our team of mobile app development experts has selected the aforementioned mobile app development frameworks. These modern frameworks are poised to transform the industry as we move forward into 2023.
In the end, it’s worth understanding these possibilities for your future mobile applications. We’ve outlined some of the most popular mobile app development frameworks.
If you have promising app concepts, now is the ideal time to transition into the development phase. When executed correctly, you won’t have any regrets
FAQs
What is a mobile app framework?
A: Think of a mobile app framework as a recipe for making an app. It’s like having a set of ready-made building blocks and rules to help you create an app easily.
Which are the programming languages used for mobile app development?
A: Making apps usually involves using certain languages. For Android, people use Java and Kotlin. For iPhones, they use Swift and Objective-C. When making apps that work on both types of phones, they might use languages like JavaScript and Dart with recipes like React Native and Flutter.
Q: What are some of the tools and frameworks for hybrid app development?
A: Well-regarded hybrid app development frameworks include Ionic, React Native, and Flutter, each offering distinct features and strengths. The selection should be dependent on the specific requirements of your project.


 Healthcare App Development Services
Healthcare App Development Services
 Real Estate Web Development Services
Real Estate Web Development Services
 E-Commerce App Development Services
E-Commerce App Development Services E-Commerce Web Development Services
E-Commerce Web Development Services Blockchain E-commerce Development Company
Blockchain E-commerce Development Company
 Fintech App Development Services
Fintech App Development Services Fintech Web Development
Fintech Web Development Blockchain Fintech Development Company
Blockchain Fintech Development Company
 E-Learning App Development Services
E-Learning App Development Services
 Restaurant App Development Company
Restaurant App Development Company
 Mobile Game Development Company
Mobile Game Development Company
 Travel App Development Company
Travel App Development Company
 Automotive Web Design
Automotive Web Design
 AI Traffic Management System
AI Traffic Management System
 AI Inventory Management Software
AI Inventory Management Software
 AI Software Development
AI Software Development  AI Development Company
AI Development Company  AI App Development Services
AI App Development Services  ChatGPT integration services
ChatGPT integration services  AI Integration Services
AI Integration Services  Generative AI Development Services
Generative AI Development Services  Natural Language Processing Company
Natural Language Processing Company Machine Learning Development
Machine Learning Development  Machine learning consulting services
Machine learning consulting services  Blockchain Development
Blockchain Development  Blockchain Software Development
Blockchain Software Development  Smart Contract Development Company
Smart Contract Development Company  NFT Marketplace Development Services
NFT Marketplace Development Services  Asset Tokenization Company
Asset Tokenization Company DeFi Wallet Development Company
DeFi Wallet Development Company Mobile App Development
Mobile App Development  IOS App Development
IOS App Development  Android App Development
Android App Development  Cross-Platform App Development
Cross-Platform App Development  Augmented Reality (AR) App Development
Augmented Reality (AR) App Development  Virtual Reality (VR) App Development
Virtual Reality (VR) App Development  Web App Development
Web App Development  SaaS App Development
SaaS App Development Flutter
Flutter  React Native
React Native  Swift (IOS)
Swift (IOS)  Kotlin (Android)
Kotlin (Android)  Mean Stack Development
Mean Stack Development  AngularJS Development
AngularJS Development  MongoDB Development
MongoDB Development  Nodejs Development
Nodejs Development  Database Development
Database Development Ruby on Rails Development
Ruby on Rails Development Expressjs Development
Expressjs Development  Full Stack Development
Full Stack Development  Web Development Services
Web Development Services  Laravel Development
Laravel Development  LAMP Development
LAMP Development  Custom PHP Development
Custom PHP Development  .Net Development
.Net Development  User Experience Design Services
User Experience Design Services  User Interface Design Services
User Interface Design Services  Automated Testing
Automated Testing  Manual Testing
Manual Testing  Digital Marketing Services
Digital Marketing Services 
 Ride-Sharing And Taxi Services
Ride-Sharing And Taxi Services Food Delivery Services
Food Delivery Services Grocery Delivery Services
Grocery Delivery Services Transportation And Logistics
Transportation And Logistics Car Wash App
Car Wash App Home Services App
Home Services App ERP Development Services
ERP Development Services CMS Development Services
CMS Development Services LMS Development
LMS Development CRM Development
CRM Development DevOps Development Services
DevOps Development Services AI Business Solutions
AI Business Solutions AI Cloud Solutions
AI Cloud Solutions AI Chatbot Development
AI Chatbot Development API Development
API Development Blockchain Product Development
Blockchain Product Development Cryptocurrency Wallet Development
Cryptocurrency Wallet Development About Talentelgia
About Talentelgia  Our Team
Our Team  Our Culture
Our Culture 
 Healthcare App Development Services
Healthcare App Development Services Real Estate Web Development Services
Real Estate Web Development Services E-Commerce App Development Services
E-Commerce App Development Services E-Commerce Web Development Services
E-Commerce Web Development Services Blockchain E-commerce
Development Company
Blockchain E-commerce
Development Company Fintech App Development Services
Fintech App Development Services Finance Web Development
Finance Web Development Blockchain Fintech
Development Company
Blockchain Fintech
Development Company E-Learning App Development Services
E-Learning App Development Services Restaurant App Development Company
Restaurant App Development Company Mobile Game Development Company
Mobile Game Development Company Travel App Development Company
Travel App Development Company Automotive Web Design
Automotive Web Design AI Traffic Management System
AI Traffic Management System AI Inventory Management Software
AI Inventory Management Software AI Software Development
AI Software Development AI Development Company
AI Development Company ChatGPT integration services
ChatGPT integration services AI Integration Services
AI Integration Services Machine Learning Development
Machine Learning Development Machine learning consulting services
Machine learning consulting services Blockchain Development
Blockchain Development Blockchain Software Development
Blockchain Software Development Smart contract development company
Smart contract development company NFT marketplace development services
NFT marketplace development services IOS App Development
IOS App Development Android App Development
Android App Development Cross-Platform App Development
Cross-Platform App Development Augmented Reality (AR) App
Development
Augmented Reality (AR) App
Development Virtual Reality (VR) App Development
Virtual Reality (VR) App Development Web App Development
Web App Development Flutter
Flutter React
Native
React
Native Swift
(IOS)
Swift
(IOS) Kotlin (Android)
Kotlin (Android) MEAN Stack Development
MEAN Stack Development AngularJS Development
AngularJS Development MongoDB Development
MongoDB Development Nodejs Development
Nodejs Development Database development services
Database development services Ruby on Rails Development services
Ruby on Rails Development services Expressjs Development
Expressjs Development Full Stack Development
Full Stack Development Web Development Services
Web Development Services Laravel Development
Laravel Development LAMP
Development
LAMP
Development Custom PHP Development
Custom PHP Development User Experience Design Services
User Experience Design Services User Interface Design Services
User Interface Design Services Automated Testing
Automated Testing Manual
Testing
Manual
Testing About Talentelgia
About Talentelgia Our Team
Our Team Our Culture
Our Culture

















 Write us on:
Write us on:  Business queries:
Business queries:  HR:
HR: 




