Progressive Web Apps are the simplest ways of offering a more enhanced experience to users. They simplify things both for the developers and the users as they do not include the intricacies of download and installation.
They are built with standard technologies and offer higher performance, making it a win-win for everyone.
So, if you are a business looking for better user engagement, higher performance and a seamless experience across different platforms, progressive web app development frameworks can be a great help to you.
While these progressive apps are the perfect way to leverage the power of web and mobile applications, it is also essential to find the right framework to enjoy its full benefits.
Do you know?
Designer Frances Berriman and a Google Chrome Engineer, Alex Russell denoted the term Progressive Web Apps in 2015.
Their simplicity has bagged them a higher place on the native vs PWA discussion, especially as popular giants like Facebook and Twitter have turned in their favour.

The Benefits of Progressive Web Apps
Progressive Web Apps (PWAs) are a perfect blend of the power of modern web capability and an advanced mobile application-like experience for users.
However, if you want to enjoy the best of both – web and mobile applications with an immersive, reliable, and engaging user experience, it is essential to be aware of their benefits:
- Cross-platform compatibility
- Faster load speed
- Offline User Experience
- Better User Engagement -Push notifications
- Enhanced security
Popular Progressive Web App Development Frameworks

Angular JS
Angular JS is a robust framework with powerful and abundant built-in tools. Built by Google, it is a powerful and, often the first choice for building applications that demand performance.
It comes with efficient tools, TypeScript support, progressive enhancements and a UI component library.
CLI or Command Line Interface is also one of its powerful features that simplify project setup with its structure-based architecture, code reusability, well-defined routing, forms, maintainability, and a state management ecosystem for your web applications.
Its virtual DOM makes the progressive web apps powerful, just like native apps even during high traffic.
Pros
- Easy to learn
- High performing framework
- SEO friendly
Cons
- Longer code that reduces readability
- Specific syntax, higher learning curve
React

React is known for its flexibility, precision and high performance. It is a JavaScript-based framework developed by Facebook, perfect for breaking down complex user interfaces into smaller and reusable components due to its architecture.
It can also be integrated with CSS in Java libraries, making working on responsive designs easier, while its Virtual DOM makes updating changes more efficient.
Moreover, it also has built-in support that favours offline functionality.
This adds to the performance of applications and enables web pages to load faster in case of no or low internet. Its loading and shifting qualities make it the right choice for both single-page as well as multi-page applications.
This framework is the perfect choice for a progressive web app development framework for e-commerce, social media and productivity applications.
Pros
- Efficient Dom for high-performance
- Libraries to make development easier and faster
- Reusable and modular components for consistency and efficiency
Cons
- Complex due to a large library
- Apps are not SEO-friendly
- Prior knowledge of JSX required
Vue.js

As powerful as the other progressive web app development
frameworks, Vue is an open-source, simpler choice with a lightweight feature. It has a lower learning curve and a gentle set-up making it easily accessible to the developers.
Its component-based architecture and reactive data binding make it the right choice for dynamic and responsive user interfaces. Additionally, the Vue CLI streamlines PWA development with its structured project setup and configuration.
Vue also supports browser downloads and server-side rendering, adding to its versatility.
Pros
- Simple and versatile
- Performance optimization techniques for smooth UX
- Easy integration capabilities
Cons
- Limited ecosystem
- It’s challenging to find experienced developers
Ionic
Ionic is the most preferred progressive web app development framework for building mobile-friendly PWA with HTML5. It is the best choice for PWA because it makes it easier to connect to a wide audience by leveraging web technologies like HTML, CSS and JAVAScript to develop cross-platform applications. These offer a similar experience to native applications.
Based on Angular Apache and Cordova, this open-source SDK was designed in 2013 and is the perfect fit for web pages that run inside the browser with a web view.
Its massive library with components for both iOS and Android makes it the right choice for developing PWAs.
Pros
- Low development cost
- Easy to maintain
- Extensive library with plugins
Cons
- Frequent updates
- Time-consuming maintenance
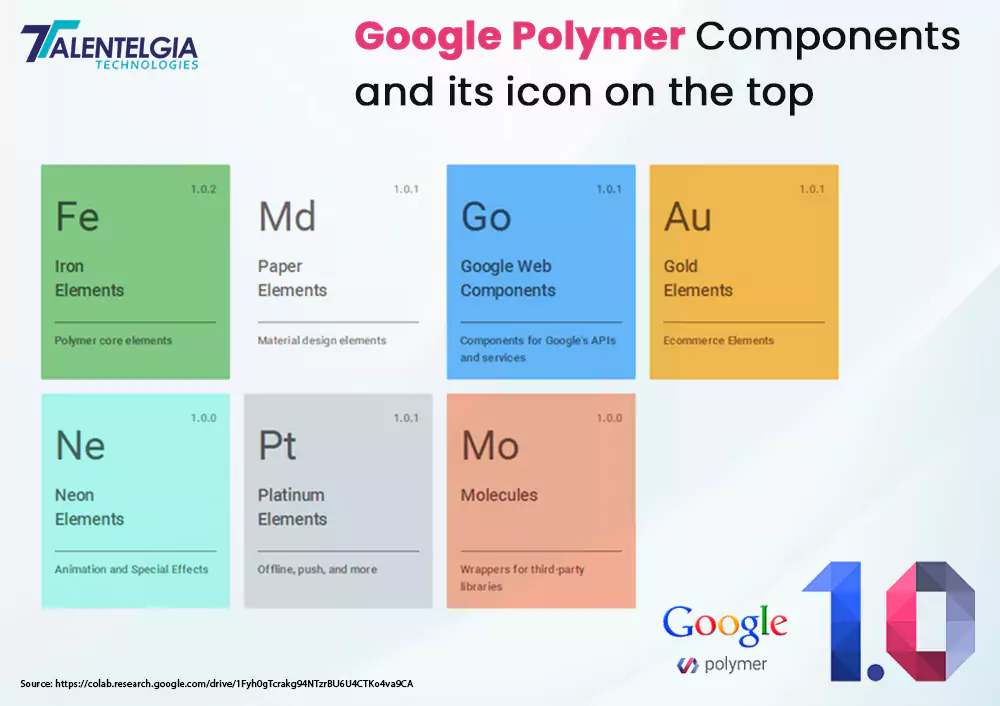
Polymer

The polymer framework is highly extensible and can be modified to meet the user requirements. It also comes with its toolbox and is highly customisable to speed up development.
Developed by Google, this framework presents a good range of templates, tools and web components using HTML, JS and JSS.
Further, since its tools and components are compatible with multiple browsers like Chrome and Opera, this component is highly accessible and adaptable.
This framework also simplifies the implementation process with its detailed documentation.
Pros
- Lightweight and efficient
- PWAs are compatible with modern device browser
- Easy to understand API
Cons
- Complex for large apps
- Not ideal for mobile
Svelte
Svelte is a modern component-based progressive web app development framework focused on efficient frameworks that perform well. It generates vanilla Javascript code known for delivering exceptional efficiency in browsers.
This framework allows users to create reusable components that are easy to compose to build complex user interfaces.
This framework takes a novel approach by speeding the development from the browser to compilation. It makes the application more efficient as it runs seamlessly and loads faster.
Svelte also makes it easier for the developer to build feature-rich applications for apps that are easy and easier to maintain.
It has also been gaining popularity among developers for its growing community loaded with libraries and tools that support different development needs.
It also offers faster page loading and syntactic analysis for a more efficient app by enabling CSS, making it simple yet versatile.
Pros
- simple and intuitive syntax
- easy to learn
- promotes code modularity and reusability.
Cons
- Debugging is challenging
- Limited Tooling ecosystem

More Frameworks
PWABuilder
It is often the first choice of developers for building Progressive web apps based on existing websites and web applications.
This framework is also known for simplifying app development by following a step-by-step approach that enhances its features with functionalities like offline support and push notifications. It offers features like offline support, push notifications and user-friendly design of the apps.
These features also make it the right choice for businesses who want to expand their online presence through easily accessible and interactive web applications.
Pros:
- Simple coding process
- Comprehensive features for enhanced UI
- Supports the utilization of device-specific features
Cons:
- Less flexibility
- Limited in handling complex application requirements
Lighthouse

It is an automated open-source tool by Google that performs audits on web pages and offers them insights on optimising the web page to improve their quality and performance.
It does a detailed analysis of performance accessibility and SEO and also works for PWAs. This tool makes it easier to develop applications that keep up with the standards and also
focuses on enhancing the user experience with error-free applications.
Pros:
- In-depth audits
- Enables continuous monitoring
- Useful for enhancement of web page performance and quality.
Cons:
- Requires technical expertise
- Suggested improvements for complex web applications can be challenging
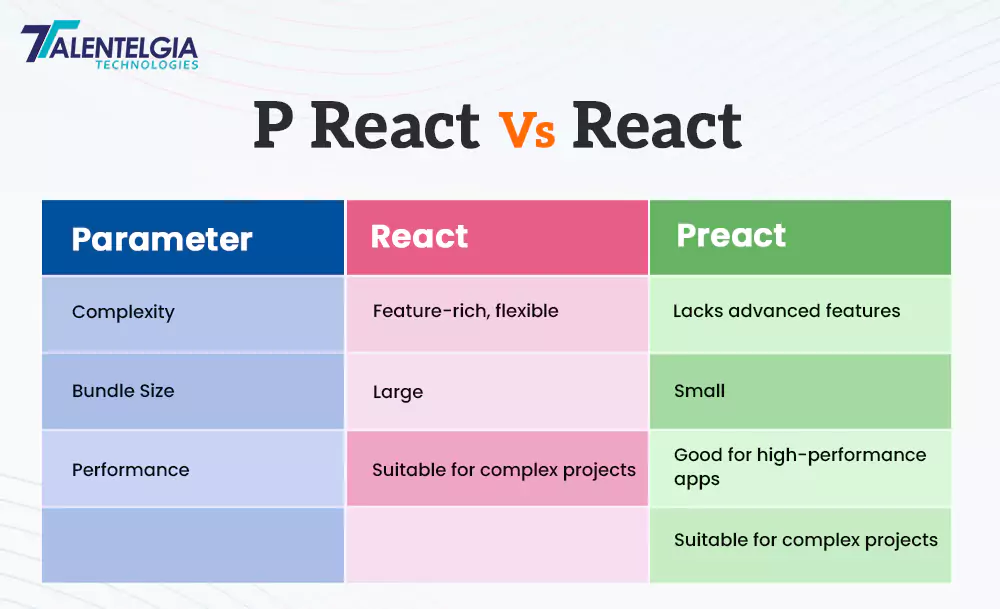
Preact

It is a Javascript library that makes it easier to build interactive Progressive Web apps. This fast and lightweight framework has a similar syntax to React but does not compromise functionality.
Preact is the best choice for single-page applications focused on user experience, efficiency and performance.
This progressive web app development framework is also the right choice for creating robust applications in a resource-constrained environment.
Pros:
- Generates optimized and performing JavaScript code
- Faster and more responsive web applications.
- Simplifies the development process
- Facilitates seamless integration
Cons
- High learning curve.
- Smaller ecosystem
- Compatibility issues with third-party libraries or tools

It is one of the most preferred progressive web app tools for e-commerce platforms as it has tools for everything – including building user interfaces, data handling and testing.
Magento is a powerful tool with features to support every stage of the development process – including its deployment and maintenance of a PWA.
This framework is known for offering an enhanced experience and also gives users the freedom to receive notifications about updates about discounts. It is an effective, time-saving tool for administering and maintaining your web app.
Pros
- Saves effort and time
- Extensive tools
- Easy maintenance
Cons
- Limited availability of resources
- Lack of advanced features
The Top Hosting Options for PWA Development
- Firebase hosting
- Vercel
- Netlify
- Heroku
- Amazon Web Services
- Microsoft Azure
Concluding Words
Progressive web applications have revolutionised the way businesses function by making it easier to connect with clients. These make it easier for the users without compromising on the user experience offered to them. If you are looking for a web development company to develop a progressive web app, this list of top 10 progressive web app development frameworks will help you make the right choice.


 Healthcare App Development Services
Healthcare App Development Services
 Real Estate Web Development Services
Real Estate Web Development Services
 E-Commerce App Development Services
E-Commerce App Development Services E-Commerce Web Development Services
E-Commerce Web Development Services Blockchain E-commerce Development Company
Blockchain E-commerce Development Company
 Fintech App Development Services
Fintech App Development Services Fintech Web Development
Fintech Web Development Blockchain Fintech Development Company
Blockchain Fintech Development Company
 E-Learning App Development Services
E-Learning App Development Services
 Restaurant App Development Company
Restaurant App Development Company
 Mobile Game Development Company
Mobile Game Development Company
 Travel App Development Company
Travel App Development Company
 Automotive Web Design
Automotive Web Design
 AI Traffic Management System
AI Traffic Management System
 AI Inventory Management Software
AI Inventory Management Software
 AI Software Development
AI Software Development  AI Development Company
AI Development Company  AI App Development Services
AI App Development Services  ChatGPT integration services
ChatGPT integration services  AI Integration Services
AI Integration Services  Generative AI Development Services
Generative AI Development Services  Natural Language Processing Company
Natural Language Processing Company Machine Learning Development
Machine Learning Development  Machine learning consulting services
Machine learning consulting services  Blockchain Development
Blockchain Development  Blockchain Software Development
Blockchain Software Development  Smart Contract Development Company
Smart Contract Development Company  NFT Marketplace Development Services
NFT Marketplace Development Services  Asset Tokenization Company
Asset Tokenization Company DeFi Wallet Development Company
DeFi Wallet Development Company Mobile App Development
Mobile App Development  IOS App Development
IOS App Development  Android App Development
Android App Development  Cross-Platform App Development
Cross-Platform App Development  Augmented Reality (AR) App Development
Augmented Reality (AR) App Development  Virtual Reality (VR) App Development
Virtual Reality (VR) App Development  Web App Development
Web App Development  SaaS App Development
SaaS App Development Flutter
Flutter  React Native
React Native  Swift (IOS)
Swift (IOS)  Kotlin (Android)
Kotlin (Android)  Mean Stack Development
Mean Stack Development  AngularJS Development
AngularJS Development  MongoDB Development
MongoDB Development  Nodejs Development
Nodejs Development  Database Development
Database Development Ruby on Rails Development
Ruby on Rails Development Expressjs Development
Expressjs Development  Full Stack Development
Full Stack Development  Web Development Services
Web Development Services  Laravel Development
Laravel Development  LAMP Development
LAMP Development  Custom PHP Development
Custom PHP Development  .Net Development
.Net Development  User Experience Design Services
User Experience Design Services  User Interface Design Services
User Interface Design Services  Automated Testing
Automated Testing  Manual Testing
Manual Testing  Digital Marketing Services
Digital Marketing Services 
 Ride-Sharing And Taxi Services
Ride-Sharing And Taxi Services Food Delivery Services
Food Delivery Services Grocery Delivery Services
Grocery Delivery Services Transportation And Logistics
Transportation And Logistics Car Wash App
Car Wash App Home Services App
Home Services App ERP Development Services
ERP Development Services CMS Development Services
CMS Development Services LMS Development
LMS Development CRM Development
CRM Development DevOps Development Services
DevOps Development Services AI Business Solutions
AI Business Solutions AI Cloud Solutions
AI Cloud Solutions AI Chatbot Development
AI Chatbot Development API Development
API Development Blockchain Product Development
Blockchain Product Development Cryptocurrency Wallet Development
Cryptocurrency Wallet Development About Talentelgia
About Talentelgia  Our Team
Our Team  Our Culture
Our Culture 
 Healthcare App Development Services
Healthcare App Development Services Real Estate Web Development Services
Real Estate Web Development Services E-Commerce App Development Services
E-Commerce App Development Services E-Commerce Web Development Services
E-Commerce Web Development Services Blockchain E-commerce
Development Company
Blockchain E-commerce
Development Company Fintech App Development Services
Fintech App Development Services Finance Web Development
Finance Web Development Blockchain Fintech
Development Company
Blockchain Fintech
Development Company E-Learning App Development Services
E-Learning App Development Services Restaurant App Development Company
Restaurant App Development Company Mobile Game Development Company
Mobile Game Development Company Travel App Development Company
Travel App Development Company Automotive Web Design
Automotive Web Design AI Traffic Management System
AI Traffic Management System AI Inventory Management Software
AI Inventory Management Software AI Software Development
AI Software Development AI Development Company
AI Development Company ChatGPT integration services
ChatGPT integration services AI Integration Services
AI Integration Services Machine Learning Development
Machine Learning Development Machine learning consulting services
Machine learning consulting services Blockchain Development
Blockchain Development Blockchain Software Development
Blockchain Software Development Smart contract development company
Smart contract development company NFT marketplace development services
NFT marketplace development services IOS App Development
IOS App Development Android App Development
Android App Development Cross-Platform App Development
Cross-Platform App Development Augmented Reality (AR) App
Development
Augmented Reality (AR) App
Development Virtual Reality (VR) App Development
Virtual Reality (VR) App Development Web App Development
Web App Development Flutter
Flutter React
Native
React
Native Swift
(IOS)
Swift
(IOS) Kotlin (Android)
Kotlin (Android) MEAN Stack Development
MEAN Stack Development AngularJS Development
AngularJS Development MongoDB Development
MongoDB Development Nodejs Development
Nodejs Development Database development services
Database development services Ruby on Rails Development services
Ruby on Rails Development services Expressjs Development
Expressjs Development Full Stack Development
Full Stack Development Web Development Services
Web Development Services Laravel Development
Laravel Development LAMP
Development
LAMP
Development Custom PHP Development
Custom PHP Development User Experience Design Services
User Experience Design Services User Interface Design Services
User Interface Design Services Automated Testing
Automated Testing Manual
Testing
Manual
Testing About Talentelgia
About Talentelgia Our Team
Our Team Our Culture
Our Culture

















 Write us on:
Write us on:  Business queries:
Business queries:  HR:
HR: 




