Mern stack is a dynamic combo, comprising MongoDB, Express.js, React, and Node.js, which not only promises swift development but also presents a bouquet of sophisticated features, ensuring a smooth and enjoyable development journey. Businesses embracing the MERN stack find themselves equipped to effortlessly fashion vibrant and user-friendly app designs.
What sets MERN apart is its commitment to simplicity, using just one language throughout the entire development process. This singular language approach renders MERN a reliable and steadfast technology stack suitable for projects of diverse magnitudes. Its user-friendly nature and burgeoning popularity, especially among those new to coding, position it as an enticing alternative to the intricate landscape of mastering the LAMP stack.
Whether you’re a seasoned code maestro or embarking on your coding odyssey, MERN’s unified language approach serves as a beacon of simplicity, streamlining the development path and ensuring accessibility and efficiency across a spectrum of projects.
Learn more about the MERN world, where simplicity meets sophistication in full-stack development.
What is MERN Stack?

Imagine it as a well-coordinated team: MongoDB adeptly manages flexible data storage, Express.js efficiently oversees server operations, React skillfully crafts dynamic user interfaces, and Node.js seamlessly ties everything together with high-performance capabilities.
This amalgamation isn’t solely about individual strengths; it’s a strategic choice. Opting for a MERN stack development company isn’t just embracing tech—it’s about simplifying the development journey. The unified language approach streamlines the process, facilitating smooth application scaling and enhancing productivity across the entire stack.
The MERN Stack transcends mere tech prowess; it’s a catalyst for accelerated development, enabling seamless scalability as your user base expands, and equipping developers with the tools to effortlessly bring their ideas to life.
In our upcoming exploration, we’ll delve into the myriad benefits of the MERN Stack, elucidating the top 10 reasons why adopting this tech stack can revolutionize your approach to web development, ushering in efficiency and success into your work.
Read also – LAMP stack vs MEAN stack
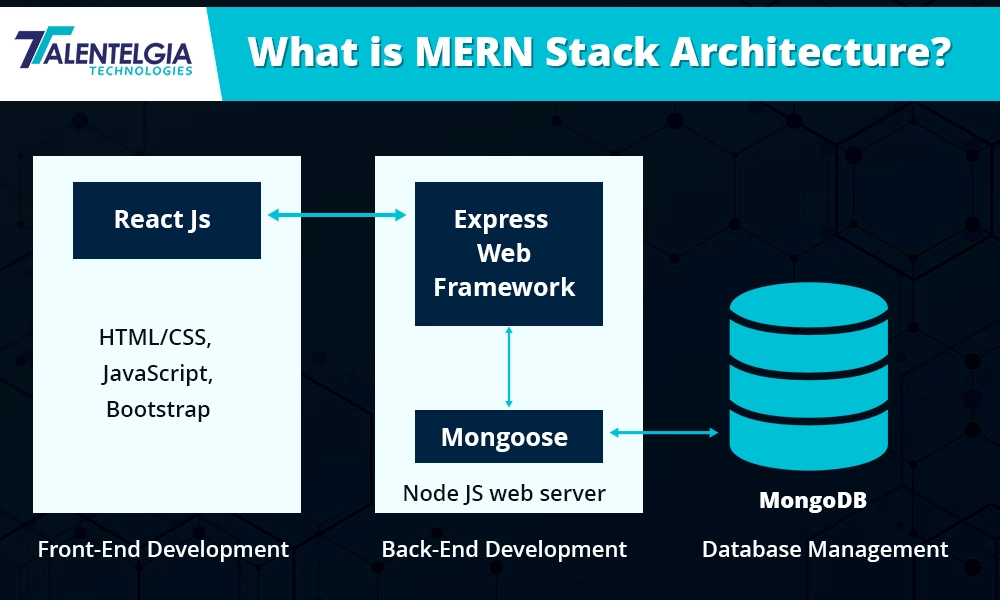
What is MERN Stack Architecture?
The MERN Stack is a group of technologies for making websites. “MERN” means MongoDB, Express.js, React.js, and Node.js. These tools work together to build web apps quickly and effectively.
MongoDB: It’s a flexible database that’s great for handling lots of data in web apps. It stores information in a way that’s like using JSON.
Express.js: This helps with building and managing web server apps using Node.js. It has a bunch of useful features for handling web development tasks, like dealing with web addresses, handling requests, and responses.
React.js: This tool helps create interactive parts of websites. It’s a library for making user interfaces that can be reused and are easy to manage. It’s good for handling changes in data and building dynamic features.
Node.js: It’s a way to run JavaScript on servers. It’s fast and efficient, making web apps perform well. It’s also popular and has a lot of tools for developers to use.
All these parts together, in the MERN Stack, let developers make entire web apps using JavaScript for both the front and back ends. They can build strong, scalable, and quick apps because they use the same language and powerful tools. The MERN Stack is liked because it’s adaptable, productive, and makes the most of JavaScript for the whole app.

10 Reasons to Choose MERN Stack Development
MERN is a special combination of four things that simplifies creating websites. These technologies significantly transform web development, bringing lots of perks that boost how efficiently, flexibly, and creatively we can make powerful and lively web applications.

Full-Stack Efficiency
A traditional approach to web development often involves looking for a full stack development company with proficiency in distinct languages or frameworks for managing both the front-end and back-end of applications. However, the MERN Stack disrupts this norm by unifying the entire development process. Unlike the past, where developers juggled various tools and languages, MERN provides a cohesive platform encompassing MongoDB for data storage, Express.js for server-side operations, React for crafting dynamic user interfaces, and Node.js for connecting all components seamlessly.
This unified approach empowers developers to architect both server-side and client-side elements using a single, consistent set of tools and a shared language—JavaScript. This alignment eradicates the need to switch between languages or frameworks, minimizing complexities and enhancing productivity throughout the development lifecycle.
Native-Like Experience
Mobile applications developed with hybrid frameworks like Ionic or React Native provide a sturdy foundation, ensuring security and delivering a satisfactory user experience. Nevertheless, these frameworks depend on web technologies, which can sometimes constrain performance and the seamless integration of device capabilities.
Contrasting this approach, mobile apps built on the MERN Stack possess a distinct advantage. They can tap into native features such as the camera and proficiently manage the synchronization of data between offline and online modes. This innate capability simplifies the process of generating revenue and places a stronger emphasis on enhancing user value.
Easy Learning
One of the standout features of the MERN Stack is its user-friendly learning curve, especially for those familiar with JavaScript. Since the entire stack revolves around JavaScript, developers already proficient in this language find it remarkably easy to adapt to MERN. This cohesiveness eliminates the need to grapple with multiple languages or frameworks, simplifying the learning process and accelerating proficiency in building both front-end and back-end components.
Moreover, the vast community support and extensive documentation surrounding each MERN component play a pivotal role in aiding developers’ learning journeys. Beginners benefit immensely from a wealth of tutorials, forums, and resources available online. This accessibility ensures that even novice developers can swiftly grasp the concepts and intricacies of the MERN Stack.
Model View Controller (MVC)
MVC, or Model-View-Controller, organizes applications into three key parts:
- Model: Handles data and logic, managing the app’s state and connecting with the database.
- View: Presents data to users in a readable format, capturing user input for processing.
- Controller: Acts between the Model and View, processing user inputs and updating the View based on Model changes.
This architecture keeps concerns separate, aiding maintainability and scalability. It allows independent work on different parts of the app, improving code reusability and making testing and debugging easier. MVC divides responsibilities clearly—designers handle visuals, developers manage logic and data, and controllers oversee information flow and user interactions. It’s a widely used pattern fundamental in building robust applications on various platforms.
Cost & Time-Saving
The MERN Stack presents a compelling case for cost-effectiveness and efficiency in web development endeavors.
Reduced Development Time: With MERN, developers don’t need to switch between various languages or frameworks for front-end and back-end, reducing context-switching time.
Reusable Components: React’s component-based architecture fosters the creation of reusable UI components. These components can be utilized across different parts of the application, reducing redundant development efforts.
Scalability and Flexibility: The scalability inherent in the MERN Stack contributes to cost efficiency. Applications built with MERN can easily scale as per evolving business needs and increasing user bases. This scalability reduces the need for frequent re-architecting or rebuilding, saving substantial costs associated with major redevelopment efforts.
Open Source: The vast open-source nature of MERN components play a significant role in saving both time and costs. Developers can access numerous pre-built libraries, modules, and resources contributed by the community, cutting down development time and expenses associated with building functionalities from scratch.
Faster Time-to-Market: This rapid deployment ensures businesses can introduce their products or services swiftly into the market, gaining a competitive edge and potentially reducing time-related expenses.
Personalized User Experience
Within the MERN Stack, developers possess an extensive array of customization options, primarily focused on the front-end aspect of applications. This wealth of possibilities empowers developers to make intricate alterations and refinements to the user interface without consistently requiring adjustments within the back-end infrastructure. This flexibility allows for a more tailored and unique user experience, enabling developers to fine-tune every aspect of the front-end presentation, ranging from layout designs to interactive elements, thereby ensuring a personalized interaction for users engaging with the application.
Robust Community Support
The strength of this set of technologies lies in its community support, simplifying the search for solutions to technical problems. Whenever there’s confusion or something isn’t functioning as expected, there’s often someone who’s dealt with and solved similar issues. This community-backed assistance streamlines development, enabling quicker and more cost-effective product launches compared to other tech combinations. Furthermore, Node.js’s popularity means finding proficient JavaScript developers, particularly among front-end engineers well-versed in CSS and HTML5, becomes more straightforward.
Reusable Code
In the MERN Stack, developers can create reusable and interchangeable website components. These components are like building blocks that can be used across various eCommerce platforms. This capability makes it easy to recycle code, speeding up the development of e-commerce websites significantly. With this approach, building e-commerce sites becomes a faster and smoother process, requiring minimal time and effort.
This game-changing ability significantly accelerates e-commerce website development. By using these reusable code, developers can swiftly assemble functions and design elements without starting from scratch every time. This method simplifies the entire development process, drastically reducing the time and effort required to build robust and feature-packed e-commerce platforms.
Improved Performance
LAMP Languages, like PHP, play a pivotal role in supporting open-source systems such as WordPress and Shopify. On the other hand, the MERN stack introduces features through Node.js that facilitate asynchronous task handling. This unique capability significantly boosts an application’s capacity to manage heavy traffic and data-centric functions, ultimately resulting in improved performance and heightened speed overall.
Read also – Is LAMP Stack Outdated?
Cloud Compatibility
Cloud Compatibility in the MERN Stack enables seamless integration with cloud services, offering scalable solutions without unnecessary costs. This compatibility fosters easy access to diverse cloud tools, enhancing application functionality. Users benefit from optimized global accessibility, while robust security measures ensure data protection and reliability. Overall, this compatibility enhances scalability, accessibility, and security in MERN applications hosted on cloud infrastructure.
FAQ
How does the MERN stack contribute to full-stack efficiency?
Unlike traditional web development that requires learning multiple languages or frameworks, the MERN stack unifies the entire process. Developers can use MongoDB for data storage, Express.js for server-side operations, React for dynamic user interfaces, and Node.js to connect all components seamlessly, all within a consistent JavaScript environment.
Is the MERN stack suitable for beginners in web development?
Yes, the MERN stack is beginner-friendly, especially for those already familiar with JavaScript. The cohesive nature of the stack and extensive community support make it easier for beginners to learn and adapt to both front-end and back-end development.
How does the MERN stack save time and costs in development?
The MERN stack reduces development time by eliminating the need to switch between languages or frameworks. It promotes reusable components through React’s architecture, offers scalability, and benefits from the open-source nature of its components, contributing to faster time-to-market and cost-effectiveness.
Can the MERN stack be used for mobile app development?
Yes, the MERN stack can be used for mobile app development, providing a native-like experience. Unlike hybrid frameworks, MERN allows tapping into native features, managing data synchronization between offline and online modes, and ensuring optimal performance.
How does the MERN stack enhance user experience?
Developers using the MERN stack have extensive customization options for the front-end, allowing them to create a personalized user experience. This flexibility enables fine-tuning of layout designs and interactive elements without consistently requiring adjustments within the back-end infrastructure.
What is the role of the MERN stack in cloud compatibility?
The MERN stack seamlessly integrates with cloud services, offering scalable solutions without unnecessary costs. This compatibility enhances global accessibility, security measures, and overall scalability for MERN applications hosted on cloud infrastructure.
Conclusion
In the world of web development, the MERN stack stands as more than an advancement; it represents a transformative power. By integrating MongoDB, Express, ReactJS, and Node.js, it’s not merely a set of technologies but a gateway to a new era of effective, scalable, and customized web applications. With its modular capabilities and adaptability, MERN isn’t just a trend; it’s a revolution opening doors to endless possibilities in the digital world. Embrace MERN and step into a world where efficiency meets creativity, where the future of web development eagerly awaits.


 Healthcare App Development Services
Healthcare App Development Services
 Real Estate Web Development Services
Real Estate Web Development Services
 E-Commerce App Development Services
E-Commerce App Development Services E-Commerce Web Development Services
E-Commerce Web Development Services Blockchain E-commerce Development Company
Blockchain E-commerce Development Company
 Fintech App Development Services
Fintech App Development Services Fintech Web Development
Fintech Web Development Blockchain Fintech Development Company
Blockchain Fintech Development Company
 E-Learning App Development Services
E-Learning App Development Services
 Restaurant App Development Company
Restaurant App Development Company
 Mobile Game Development Company
Mobile Game Development Company
 Travel App Development Company
Travel App Development Company
 Automotive Web Design
Automotive Web Design
 AI Traffic Management System
AI Traffic Management System
 AI Inventory Management Software
AI Inventory Management Software
 AI Software Development
AI Software Development  AI Development Company
AI Development Company  AI App Development Services
AI App Development Services  ChatGPT integration services
ChatGPT integration services  AI Integration Services
AI Integration Services  Generative AI Development Services
Generative AI Development Services  Natural Language Processing Company
Natural Language Processing Company Machine Learning Development
Machine Learning Development  Machine learning consulting services
Machine learning consulting services  Blockchain Development
Blockchain Development  Blockchain Software Development
Blockchain Software Development  Smart Contract Development Company
Smart Contract Development Company  NFT Marketplace Development Services
NFT Marketplace Development Services  Asset Tokenization Company
Asset Tokenization Company DeFi Wallet Development Company
DeFi Wallet Development Company Mobile App Development
Mobile App Development  IOS App Development
IOS App Development  Android App Development
Android App Development  Cross-Platform App Development
Cross-Platform App Development  Augmented Reality (AR) App Development
Augmented Reality (AR) App Development  Virtual Reality (VR) App Development
Virtual Reality (VR) App Development  Web App Development
Web App Development  SaaS App Development
SaaS App Development Flutter
Flutter  React Native
React Native  Swift (IOS)
Swift (IOS)  Kotlin (Android)
Kotlin (Android)  Mean Stack Development
Mean Stack Development  AngularJS Development
AngularJS Development  MongoDB Development
MongoDB Development  Nodejs Development
Nodejs Development  Database Development
Database Development Ruby on Rails Development
Ruby on Rails Development Expressjs Development
Expressjs Development  Full Stack Development
Full Stack Development  Web Development Services
Web Development Services  Laravel Development
Laravel Development  LAMP Development
LAMP Development  Custom PHP Development
Custom PHP Development  .Net Development
.Net Development  User Experience Design Services
User Experience Design Services  User Interface Design Services
User Interface Design Services  Automated Testing
Automated Testing  Manual Testing
Manual Testing  Digital Marketing Services
Digital Marketing Services 
 Ride-Sharing And Taxi Services
Ride-Sharing And Taxi Services Food Delivery Services
Food Delivery Services Grocery Delivery Services
Grocery Delivery Services Transportation And Logistics
Transportation And Logistics Car Wash App
Car Wash App Home Services App
Home Services App ERP Development Services
ERP Development Services CMS Development Services
CMS Development Services LMS Development
LMS Development CRM Development
CRM Development DevOps Development Services
DevOps Development Services AI Business Solutions
AI Business Solutions AI Cloud Solutions
AI Cloud Solutions AI Chatbot Development
AI Chatbot Development API Development
API Development Blockchain Product Development
Blockchain Product Development Cryptocurrency Wallet Development
Cryptocurrency Wallet Development About Talentelgia
About Talentelgia  Our Team
Our Team  Our Culture
Our Culture 
 Healthcare App Development Services
Healthcare App Development Services Real Estate Web Development Services
Real Estate Web Development Services E-Commerce App Development Services
E-Commerce App Development Services E-Commerce Web Development Services
E-Commerce Web Development Services Blockchain E-commerce
Development Company
Blockchain E-commerce
Development Company Fintech App Development Services
Fintech App Development Services Finance Web Development
Finance Web Development Blockchain Fintech
Development Company
Blockchain Fintech
Development Company E-Learning App Development Services
E-Learning App Development Services Restaurant App Development Company
Restaurant App Development Company Mobile Game Development Company
Mobile Game Development Company Travel App Development Company
Travel App Development Company Automotive Web Design
Automotive Web Design AI Traffic Management System
AI Traffic Management System AI Inventory Management Software
AI Inventory Management Software AI Software Development
AI Software Development AI Development Company
AI Development Company ChatGPT integration services
ChatGPT integration services AI Integration Services
AI Integration Services Machine Learning Development
Machine Learning Development Machine learning consulting services
Machine learning consulting services Blockchain Development
Blockchain Development Blockchain Software Development
Blockchain Software Development Smart contract development company
Smart contract development company NFT marketplace development services
NFT marketplace development services IOS App Development
IOS App Development Android App Development
Android App Development Cross-Platform App Development
Cross-Platform App Development Augmented Reality (AR) App
Development
Augmented Reality (AR) App
Development Virtual Reality (VR) App Development
Virtual Reality (VR) App Development Web App Development
Web App Development Flutter
Flutter React
Native
React
Native Swift
(IOS)
Swift
(IOS) Kotlin (Android)
Kotlin (Android) MEAN Stack Development
MEAN Stack Development AngularJS Development
AngularJS Development MongoDB Development
MongoDB Development Nodejs Development
Nodejs Development Database development services
Database development services Ruby on Rails Development services
Ruby on Rails Development services Expressjs Development
Expressjs Development Full Stack Development
Full Stack Development Web Development Services
Web Development Services Laravel Development
Laravel Development LAMP
Development
LAMP
Development Custom PHP Development
Custom PHP Development User Experience Design Services
User Experience Design Services User Interface Design Services
User Interface Design Services Automated Testing
Automated Testing Manual
Testing
Manual
Testing About Talentelgia
About Talentelgia Our Team
Our Team Our Culture
Our Culture

















 Write us on:
Write us on:  Business queries:
Business queries:  HR:
HR: 




