In the current digital era, websites link businesses to customers all over the world. It is through these sites information concerning the products and services is shared. As the internet grows, however, people want more than just plain content—they want interaction, they want engagement. For integrating ChatGPT into the website, we suggest applying ChatGPT, a powerful AI tool. By adding ChatGPT to your website, you are capable of moving or improving the user experience, customer service, and conversion rates.
with Expert ChanGPT
Integration Services. Chatbot Development, AI integration,
ChatGPT integration services trusted
by clients all over the world.

In this blog, we have tried to help businesses use it effectively by explaining how to integrate it. These easy-to-follow steps will help get the desired results.
In this guide, we’re going to go over the process–from setting up OpenAI API access to building a responsive UI to integrate ChatGPT into your website.
What is ChatGPT?
This is an advanced language model based on artificial intelligence developed by OpenAI.It is a model that undertakes the functions of comprehension and creation of human-like text in case of receiving a specific type of input. ChatGPT can be used for conversation purposes, answering questions, suggesting, and content writing, among many other daily functions one might deem useful. ChatGPT, however, remains purely versatile in its functions and otherwise very simple to incorporate in a lot of applications, such as chatbots, customer service platforms, and content creation tools that tend to enhance user interaction and automate responses at both ends.
Benefits to Integrate ChatGPT on your website
There are various benefits of using ChatGPT technology on a website intended to improve the user experience and business mechanism. Some of the important benefits are discussed here!
- 24/7 Customer Support
Unlike human contact center agents, who are not available at all times. ChatGPT is always ready to answer any query or provide any information. So, users will never face any waiting period while seeking support from the other end, anytime anywhere.
- Personalization
Consequently, ChatGPT may give context-specific recommendations and responses for each need of every visitor. More than this, through careful observation of how users interact, ChatGPT could offer more personalized help and improve upon the generalized quality and relevance that comes along with it.
- Increased Conversions
It leads to an increased conversion rate as it answers questions and guides throughout the sales cycle for the users. It may give product information, answer queries, or recommend something, hence leading the lead to conversion by nurturing them.
- Cost-Effective Customer Service
Automated customer service via ChatGPT will greatly decrease the cost needed to have and keep a large staff of humans for support. ChatGPT, automatically answering routine questions and doing routine tasks, does so without needing and paying for human involvement. This makes a business far more efficient in its support and far more cost-effective.
- Gathering and Analysis of Data
Most importantly, ChatGPT collects valuable data on user interaction and preference that can inform decision-making to help improve website performance. You are in a better position to understand the behavior of users, identify trends, and optimize your website and services to ensure that their needs are observed.
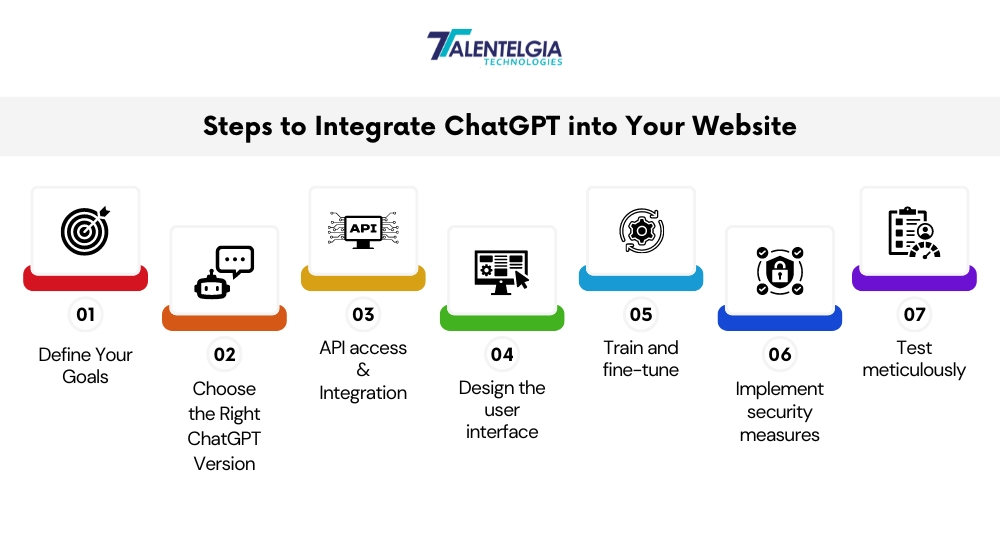
Step-by-Step Process of Integrating ChatGPT into Your Website

Step 1: Choose a ChatGPT API You will need to have the ChatGPT API to integrate it into your website. OpenAI offers this API. Reach out to the website:- https://openai.com/api/ sign in to acquire it.
Step 2: Setup of Development Environment This will involve setting up a development environment in which you will work with your ChatGPT API. If you have technical knowledge, you could do this; otherwise, hiring an AI developer will make this much easier.
Step 3: Get API Credentials With access to the ChatGPT API and a development environment, one will most probably need API credentials in the form of an API key or token. This authenticates one’s requests. These details are available on the developer dashboard on OpenAI’s website.
Step 4: Develop the Chat Interface Create the chat interface for your website where visitors will interact with ChatGPT. This could be a simple chatbot in the corner or a full-page chat application. Key things to consider are:
with Expert ChatGPT
Integration . Offering chatbot development and AI
integration services, trusted by
clients worldwide for over a decade.

- User-Friendly Design: Make it intuitive and appealing.
- Customization: Match your site’s branding.
- Responsiveness: Ensure it works on various devices.
- Features: Decide on features like file sharing, emojis, or switching between automated and human support.
- Language Support: Defining the languages to be supported.
Step 5: Implement the ChatGPT API Integrate ChatGPT by making API requests to OpenAI’s servers and handling the responses. Here’s a simplified process:
- User Input: A user sends a message via the chat interface.
- API Request: Your server sends this message to the ChatGPT API.
- API Response: ChatGPT processes the message and returns a response.
- Display Response: Your server displays this response in the chat interface.
Ensure user data is handled securely and in line with data protection best practices.
Step 6:Implement Conversation Logic To make the conversations informative as well as context-sensitive, one needs to retain the chat history and input information. Include previous messages in API requests so ChatGPT can understand the context and provide coherent replies.
Step 7: Test and Iterate Thoroughly test the chatbot to ensure it works as expected. Test various interactions and scenarios, fix any issues, and refine the user experience based on feedback.
Step 8: Monitor and Maintain After integrating ChatGPT, monitor its performance. Track metrics like user engagement and response accuracy to understand its impact. Regularly update the chatbot’s knowledge base to keep it relevant.
Step 9:Handle Escalations to Human Support Set a mechanism for easily switching to human support where necessary; especially in cases of complexity or sensitivity, it ensures that the users are given the help they require.
Step 10: Ensure Data Privacy and Security Protect user data with security measures like encryption, and comply with privacy regulations (e.g., GDPR or CCPA). Inform users about how their data is handled.
Step 11: Stay Informed About Updates Keep up with updates and new features from the ChatGPT API to ensure your chatbot remains effective and competitive.
Step 12: Provide Training Data Enhance ChatGPT’s performance by supplying it with specific training data related to your industry or products, helping it generate more accurate responses.
Step 13: Measure and Optimize Track key performance indicators (KPIs) like user satisfaction and conversion rates. Use this data to identify improvement areas and continually optimize your chatbot’s performance.
Also Read: How to Integrate ChatGPT With Siri
Conclusion
At the end of this blog, this indicates that implementing ChatGPT on your website is a strategic plan to bring improved user experience, better customer support, and higher conversion. Thus, from acquiring the API to designing all kinds of responsively designed chat interfaces to the deployment and maintenance of your system, it shall be just the right way to benefit from this superior form of AI. In any case, 24/7 support, personalized support, and less costly service have come to characterize business operations. Building your integration with continued monitoring and optimization, it's going to be a chat fleet that is optimizing your services further and meeting user expectations in this information cycle. So make yourselves competent with this powerful AI tool, adding more worth to your digital presence.


 Healthcare App Development Services
Healthcare App Development Services
 Real Estate Web Development Services
Real Estate Web Development Services
 E-Commerce App Development Services
E-Commerce App Development Services E-Commerce Web Development Services
E-Commerce Web Development Services Blockchain E-commerce Development Company
Blockchain E-commerce Development Company
 Fintech App Development Services
Fintech App Development Services Fintech Web Development
Fintech Web Development Blockchain Fintech Development Company
Blockchain Fintech Development Company
 E-Learning App Development Services
E-Learning App Development Services
 Restaurant App Development Company
Restaurant App Development Company
 Mobile Game Development Company
Mobile Game Development Company
 Travel App Development Company
Travel App Development Company
 Automotive Web Design
Automotive Web Design
 AI Traffic Management System
AI Traffic Management System
 AI Inventory Management Software
AI Inventory Management Software
 AI Software Development
AI Software Development  AI Development Company
AI Development Company  AI App Development Services
AI App Development Services  ChatGPT integration services
ChatGPT integration services  AI Integration Services
AI Integration Services  Generative AI Development Services
Generative AI Development Services  Natural Language Processing Company
Natural Language Processing Company Machine Learning Development
Machine Learning Development  Machine learning consulting services
Machine learning consulting services  Blockchain Development
Blockchain Development  Blockchain Software Development
Blockchain Software Development  Smart Contract Development Company
Smart Contract Development Company  NFT Marketplace Development Services
NFT Marketplace Development Services  Asset Tokenization Company
Asset Tokenization Company DeFi Wallet Development Company
DeFi Wallet Development Company Mobile App Development
Mobile App Development  IOS App Development
IOS App Development  Android App Development
Android App Development  Cross-Platform App Development
Cross-Platform App Development  Augmented Reality (AR) App Development
Augmented Reality (AR) App Development  Virtual Reality (VR) App Development
Virtual Reality (VR) App Development  Web App Development
Web App Development  SaaS App Development
SaaS App Development Flutter
Flutter  React Native
React Native  Swift (IOS)
Swift (IOS)  Kotlin (Android)
Kotlin (Android)  Mean Stack Development
Mean Stack Development  AngularJS Development
AngularJS Development  MongoDB Development
MongoDB Development  Nodejs Development
Nodejs Development  Database Development
Database Development Ruby on Rails Development
Ruby on Rails Development Expressjs Development
Expressjs Development  Full Stack Development
Full Stack Development  Web Development Services
Web Development Services  Laravel Development
Laravel Development  LAMP Development
LAMP Development  Custom PHP Development
Custom PHP Development  .Net Development
.Net Development  User Experience Design Services
User Experience Design Services  User Interface Design Services
User Interface Design Services  Automated Testing
Automated Testing  Manual Testing
Manual Testing  Digital Marketing Services
Digital Marketing Services 
 Ride-Sharing And Taxi Services
Ride-Sharing And Taxi Services Food Delivery Services
Food Delivery Services Grocery Delivery Services
Grocery Delivery Services Transportation And Logistics
Transportation And Logistics Car Wash App
Car Wash App Home Services App
Home Services App ERP Development Services
ERP Development Services CMS Development Services
CMS Development Services LMS Development
LMS Development CRM Development
CRM Development DevOps Development Services
DevOps Development Services AI Business Solutions
AI Business Solutions AI Cloud Solutions
AI Cloud Solutions AI Chatbot Development
AI Chatbot Development API Development
API Development Blockchain Product Development
Blockchain Product Development Cryptocurrency Wallet Development
Cryptocurrency Wallet Development About Talentelgia
About Talentelgia  Our Team
Our Team  Our Culture
Our Culture 
 Healthcare App Development Services
Healthcare App Development Services Real Estate Web Development Services
Real Estate Web Development Services E-Commerce App Development Services
E-Commerce App Development Services E-Commerce Web Development Services
E-Commerce Web Development Services Blockchain E-commerce
Development Company
Blockchain E-commerce
Development Company Fintech App Development Services
Fintech App Development Services Finance Web Development
Finance Web Development Blockchain Fintech
Development Company
Blockchain Fintech
Development Company E-Learning App Development Services
E-Learning App Development Services Restaurant App Development Company
Restaurant App Development Company Mobile Game Development Company
Mobile Game Development Company Travel App Development Company
Travel App Development Company Automotive Web Design
Automotive Web Design AI Traffic Management System
AI Traffic Management System AI Inventory Management Software
AI Inventory Management Software AI Software Development
AI Software Development AI Development Company
AI Development Company ChatGPT integration services
ChatGPT integration services AI Integration Services
AI Integration Services Machine Learning Development
Machine Learning Development Machine learning consulting services
Machine learning consulting services Blockchain Development
Blockchain Development Blockchain Software Development
Blockchain Software Development Smart contract development company
Smart contract development company NFT marketplace development services
NFT marketplace development services IOS App Development
IOS App Development Android App Development
Android App Development Cross-Platform App Development
Cross-Platform App Development Augmented Reality (AR) App
Development
Augmented Reality (AR) App
Development Virtual Reality (VR) App Development
Virtual Reality (VR) App Development Web App Development
Web App Development Flutter
Flutter React
Native
React
Native Swift
(IOS)
Swift
(IOS) Kotlin (Android)
Kotlin (Android) MEAN Stack Development
MEAN Stack Development AngularJS Development
AngularJS Development MongoDB Development
MongoDB Development Nodejs Development
Nodejs Development Database development services
Database development services Ruby on Rails Development services
Ruby on Rails Development services Expressjs Development
Expressjs Development Full Stack Development
Full Stack Development Web Development Services
Web Development Services Laravel Development
Laravel Development LAMP
Development
LAMP
Development Custom PHP Development
Custom PHP Development User Experience Design Services
User Experience Design Services User Interface Design Services
User Interface Design Services Automated Testing
Automated Testing Manual
Testing
Manual
Testing About Talentelgia
About Talentelgia Our Team
Our Team Our Culture
Our Culture

















 Write us on:
Write us on:  Business queries:
Business queries:  HR:
HR: 





