In the world of front-end development, Angular and React are two popular frameworks that have gained significant attention and adoption. Both frameworks offer powerful tools and features to build dynamic and interactive web applications.
However, choosing the right framework for your project can be a challenging decision.
In this blog, we will provide an in-depth comparison between Angular and React, highlighting their advantages, differences, and best use cases. By the end of this article, you will better understand which framework suits your project requirements.
What is Angular?
Angular is a JavaScript framework developed and maintained by Google. It follows the component-based architecture, where applications are built by composing reusable components. Angular uses TypeScript, a superset of JavaScript, which adds static typing and other advanced features to enhance developer productivity.
Angular provides a comprehensive set of tools and features for building large-scale enterprise applications.
Advantages of Angular
Angular offers several advantages that make it a popular choice for web development:
- Strong Architecture: Angular provides a structured and opinionated architecture that promotes best practices and code organization.
- Two-Way Data Binding: Angular’s two-way data binding simplifies the synchronization of data between the model and the view, reducing development effort.
- Rich Ecosystem: Angular has a vast ecosystem with a wide range of libraries, tools, and community support, making it easier to find resources and solutions.
- Type Safety: TypeScript integration in Angular ensures type safety, making it easier to catch errors during development.
- Dependency Injection: Angular’s built-in dependency injection system simplifies managing dependencies and promotes code reusability.
How is Angular Better Than React?
While both Angular and React are powerful frameworks, Angular has certain advantages over React:
- Opinionated Approach: Angular provides a structured approach with specific guidelines, making it easier for developers to follow best practices and maintain consistency across the project.
- Full-Featured Framework: Angular comes with an extensive set of built-in features and tools, such as routing, form handling, and internationalization support, reducing the need for additional libraries.
- Productivity: Angular’s comprehensive tooling, including the Angular CLI and Angular Material, helps developers to be more productive and efficient during development.
- Ready for Enterprise Applications: Angular is well-suited for building complex enterprise applications with large codebases, thanks to its scalable architecture and robust features.
What is React?
React is a JavaScript library developed by Facebook. It focuses on building user interfaces, specifically the view layer of the application. React follows a component-based approach, where UI elements are divided into reusable components, making it easier to manage and update different parts of the application independently. React uses a virtual DOM, which optimizes rendering performance and improves the user experience.
Advantages of React
React offers several advantages that contribute to its popularity among developers:
- Virtual DOM: React’s virtual DOM efficiently updates and renders only the necessary components, resulting in improved performance.
- Component Reusability: React’s component-based architecture promotes reusability, allowing developers to create modular UI components that can be used across different parts of the application.
- Large Community and Ecosystem: React has a vast and active community, with a rich ecosystem of libraries, tools, and resources, making it easy to find support and solutions.
- Flexibility: React can be used to build different types of applications, including single-page applications, mobile apps, and even server-side rendering.
- Easy Learning Curve: React has a relatively gentle learning curve, especially for developers familiar with JavaScript, making it accessible to beginners.
How Is React Better Than Angular?
While both frameworks have their strengths, React has certain advantages over Angular:
- Performance: React’s virtual DOM implementation allows for efficient updates and rendering, resulting in faster application performance, especially when dealing with complex and dynamic user interfaces.
- Flexible and Lightweight: React is a lightweight library focused on the view layer, providing developers with more flexibility to choose additional libraries and tools according to their project requirements.
- Easy Integration: React can be easily integrated into existing projects, allowing developers to adopt it gradually and incrementally to improve their applications.
- Developer Experience: React’s tooling, such as React Developer Tools and Create React App, enhances the developer experience, providing useful features for debugging, testing, and project setup.
- React Native: React’s ecosystem includes React Native, a framework for building cross-platform mobile applications, allowing developers to reuse code and skills across the web and mobile development.
In the next section, we will provide a detailed comparison between Angular and React, focusing on various aspects such as DOM handling, data binding, component flow, testing frameworks, learning ease, load time, scalability, and version updates.

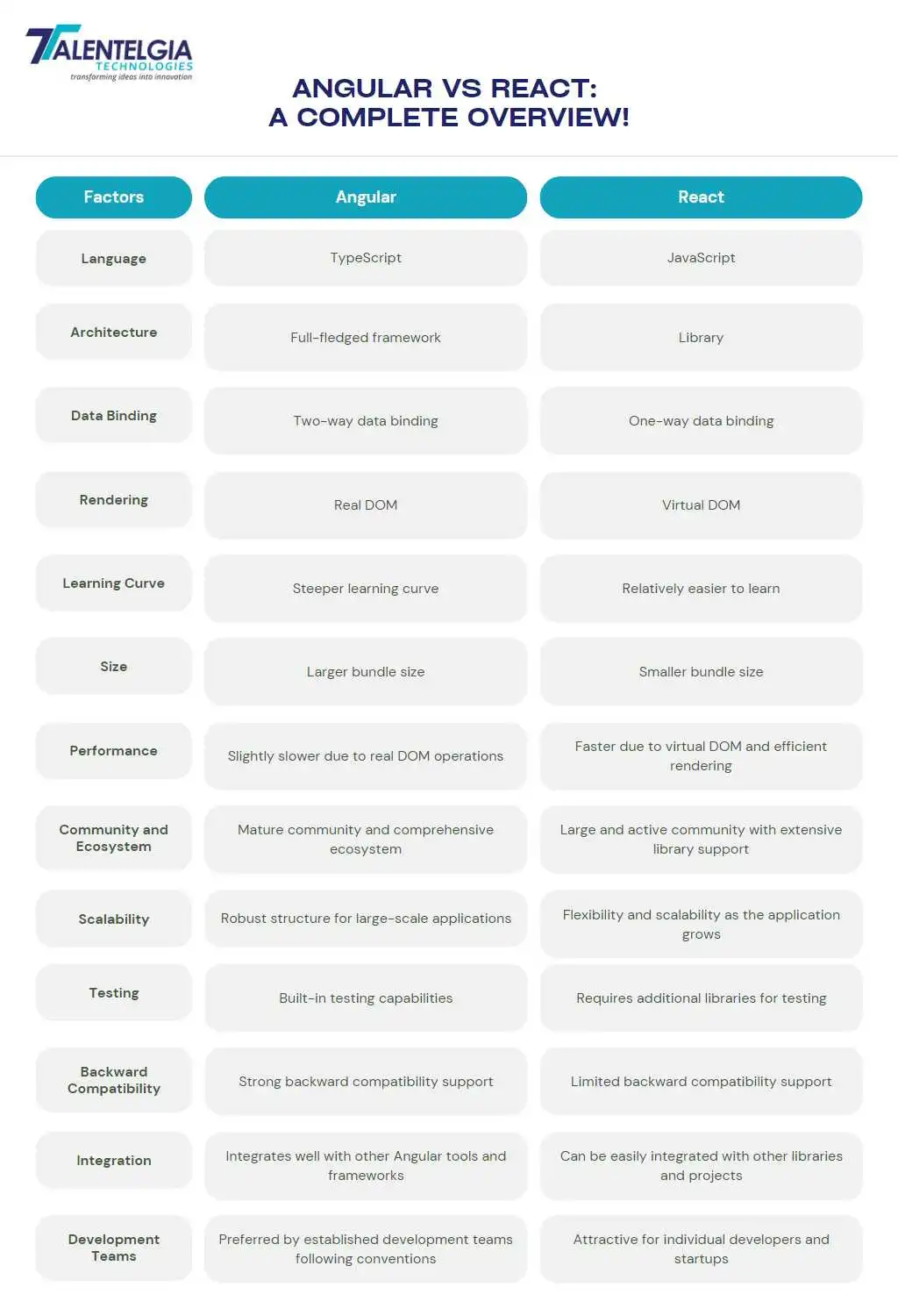
Detailed Comparison Between Angular and React
In this section, we will delve into a detailed comparison between Angular and React, examining various aspects that can help you make an informed decision when choosing the right framework for your project.
1. DOM
Angular: Angular uses a real DOM (Document Object Model), where any changes in the application trigger a full refresh of the DOM. This approach can sometimes result in performance overhead for large-scale applications.
React: React uses a virtual DOM, which is a lightweight copy of the real DOM. React’s virtual DOM efficiently updates only the necessary components, minimizing DOM manipulations and improving performance.
2. Data Binding
Angular: Angular uses two-way data binding, which means changes in the model are automatically reflected in the view, and vice versa. This simplifies data synchronization but can make the codebase more complex.
React: React uses one-way data binding, where data flows in a single direction, from parent components to child components. This approach enhances code stability and makes debugging easier.
3. Component Flow
Angular: Angular follows a component-based architecture, where UI elements are encapsulated into reusable components. Components have a well-defined lifecycle and are responsible for their own state management.
React: React also follows a component-based architecture, where UI elements are divided into reusable components. React components have a lifecycle and manage their own state, making it easier to develop and maintain complex UIs.
4. Testing Framework
Angular: Angular provides robust testing capabilities out-of-the-box, including unit testing and end-to-end testing with tools like Karma and Protractor. The Angular testing framework ensures code reliability and maintainability.
React: React does not have an official testing framework but is compatible with popular JavaScript testing libraries like Jest and Enzyme. These libraries offer comprehensive testing capabilities for React components.
5. Learning Ease
Angular: Angular has a steeper learning curve compared to React. It has a larger API surface and a more opinionated approach, requiring developers to learn specific concepts and best practices.
React: React has a relatively easy learning curve, especially for developers familiar with JavaScript. It’s simplicity and focused nature allow developers to quickly grasp the fundamentals and start building applications.
6. Load Time
Angular: Angular applications tend to have a larger bundle size due to its comprehensive framework and additional features. This can result in longer initial load times, especially for slower internet connections.
React: React’s small bundle size contributes to faster initial load times. Its modular nature allows developers to choose specific features and libraries, optimizing the bundle size according to project requirements.
7. Scalability
Angular: Angular is designed for building large-scale enterprise applications. Its opinionated architecture, dependency injection, and built-in features make it suitable for managing complex codebases and team collaboration.
React: React is highly scalable and can be used for projects of any size. Its component-based architecture and modular nature allow for easy code organization and scalability as the application grows.
8. Version Updates
Angular: Angular has a defined release schedule and follows semantic versioning. Major version updates may require changes to the application codebase and dependencies, ensuring compatibility and stability.
React: React follows a more conservative approach to version updates, focusing on backward compatibility. This ensures that existing React applications can seamlessly integrate with newer versions, reducing the need for extensive code changes.
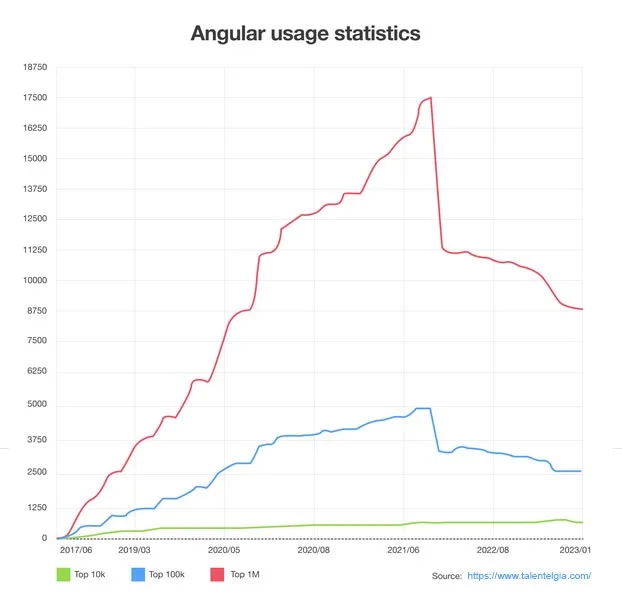
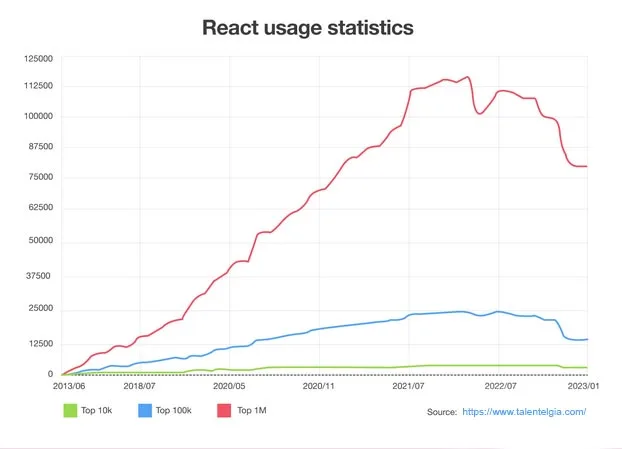
Angular vs React Popularity
Both Angular and React have gained significant popularity in the web development community. However, their popularity trends have shown some variations over time.
Angular: Angular has been widely adopted by enterprises and large-scale projects due to its comprehensive framework, robust features, and strong ecosystem. It has a dedicated developer community and extensive documentation, making it a popular choice for complex web applications.

React: React has seen a tremendous rise in popularity, especially among individual developers and startups. Its simplicity, flexibility, and focus on UI components have attracted a large community of developers. React’s popularity is further bolstered by its integration with other libraries and frameworks, enabling developers to build versatile applications.

React vs Angular: When To Choose The Frameworks?
When deciding between React and Angular, it’s crucial to consider the specific requirements and characteristics of your project.
When Should You Choose React?
- User Interface (UI)-centric applications: If your project primarily focuses on building interactive and dynamic user interfaces, React’s component-based architecture and virtual DOM make it a suitable choice. React’s lightweight nature enables fast rendering and efficient UI updates.
- Single-page applications (SPAs): React excels in building SPAs where the entire application is loaded on a single page, offering smooth navigation and enhanced user experience. React’s modular structure allows for easy code organization and component reusability.
- Startups and smaller projects: React’s ease of learning and flexible nature make it a popular choice for startups and smaller projects. Its vibrant community and extensive ecosystem provide access to numerous libraries, tools, and resources for rapid development.
When Should You Choose Angular?
- Enterprise-level applications: If you’re working on large-scale enterprise applications that require extensive features, scalability, and maintainability, Angular’s comprehensive framework and opinionated architecture are well-suited. Angular provides robust support for building complex applications with features like dependency injection, routing, and built-in testing capabilities.
- Complex data-driven applications: Angular’s two-way data binding and powerful templating system make it an excellent choice for applications with complex data flows and frequent updates. Its comprehensive set of tools and features enable efficient data management and synchronization.
- Established development teams: If your team already has experience with Angular or follows a structured development process, choosing Angular can leverage the team’s existing expertise. Angular’s conventions and guidelines ensure consistent code quality and team collaboration.
Angular or React: Which is Best For Your App?
The decision between Angular and React ultimately depends on your project’s specific requirements, development team’s expertise, and long-term goals. Consider the following factors:
- Complexity: Angular suits complex, feature-rich applications, while React excels in building interactive user interfaces.
- Scalability: Angular provides a robust structure for large-scale applications, while React offers flexibility and scalability as the application grows.
- Learning Curve: React has a shorter learning curve, making it accessible for individual developers and startups, while Angular requires a deeper understanding of its architecture and concepts.
- Community and Ecosystem: Both frameworks have active communities, but Angular has a more mature ecosystem, including comprehensive documentation, libraries, and tools.
It’s advisable to assess your project’s requirements, evaluate your team’s expertise, and consider long-term maintainability before making a decision.
The Final Call: Trust Talentelgia’s Expertise in React and Angular Web Development
Choosing the right framework for your web development project is crucial, and the expertise of your development partner plays a significant role. Talentelgia, with 11 years of experience, can be your trusted partner in React and Angular web development.
With a team of skilled professionals and a proven track record, Talentelgia has successfully delivered numerous projects across 500 countries. Their expertise in business automation and AI integration can provide valuable insights and solutions for your specific requirements.
For expert assistance in React and Angular web development, reach out to Talentelgia and take your project to new heights.
Frequently Asked Questions (FAQ)
How is React different from Angular?
React is a JavaScript library, while Angular is a JavaScript framework that uses TypeScript. In terms of data handling, React uses one-way data binding and virtual DOM trees, while Angular uses two-way data binding and real DOM. Additionally, React is faster than Angular because of its small bundle size.
React vs Angular: Which is better?
While both Angular and React JS are great front-end development tools, developers prefer React over Angular because of the ease of debugging files that help us to achieve better app stability. Plus, React JS makes use of libraries so, we can integrate those libraries into any project even if the project is developed using Angular.
Why is React preferred over Angular?
React is said to beat Angular on factors like backward compatibility, data binding, time, cost, bundle size, and the ability to reuse components. Developers prefer React over Angular as the former language uses one-way binding making the code stable and debugging easier.
Why is React faster than Angular?
React is faster than Angular primarily due to its small bundle size. React’s virtual DOM and efficient diffing algorithm also contribute to its faster rendering and UI updates.
With this comprehensive overview of Angular and React, you can make an informed decision when choosing the right framework for your next web development project. Remember to consider your project requirements, team expertise, and long-term goals to ensure a successful and efficient development process.


 Healthcare App Development Services
Healthcare App Development Services
 Real Estate Web Development Services
Real Estate Web Development Services
 E-Commerce App Development Services
E-Commerce App Development Services E-Commerce Web Development Services
E-Commerce Web Development Services Blockchain E-commerce Development Company
Blockchain E-commerce Development Company
 Fintech App Development Services
Fintech App Development Services Fintech Web Development
Fintech Web Development Blockchain Fintech Development Company
Blockchain Fintech Development Company
 E-Learning App Development Services
E-Learning App Development Services
 Restaurant App Development Company
Restaurant App Development Company
 Mobile Game Development Company
Mobile Game Development Company
 Travel App Development Company
Travel App Development Company
 Automotive Web Design
Automotive Web Design
 AI Traffic Management System
AI Traffic Management System
 AI Inventory Management Software
AI Inventory Management Software
 AI Software Development
AI Software Development  AI Development Company
AI Development Company  AI App Development Services
AI App Development Services  ChatGPT integration services
ChatGPT integration services  AI Integration Services
AI Integration Services  Generative AI Development Services
Generative AI Development Services  Natural Language Processing Company
Natural Language Processing Company Machine Learning Development
Machine Learning Development  Machine learning consulting services
Machine learning consulting services  Blockchain Development
Blockchain Development  Blockchain Software Development
Blockchain Software Development  Smart Contract Development Company
Smart Contract Development Company  NFT Marketplace Development Services
NFT Marketplace Development Services  Asset Tokenization Company
Asset Tokenization Company DeFi Wallet Development Company
DeFi Wallet Development Company Mobile App Development
Mobile App Development  IOS App Development
IOS App Development  Android App Development
Android App Development  Cross-Platform App Development
Cross-Platform App Development  Augmented Reality (AR) App Development
Augmented Reality (AR) App Development  Virtual Reality (VR) App Development
Virtual Reality (VR) App Development  Web App Development
Web App Development  SaaS App Development
SaaS App Development Flutter
Flutter  React Native
React Native  Swift (IOS)
Swift (IOS)  Kotlin (Android)
Kotlin (Android)  Mean Stack Development
Mean Stack Development  AngularJS Development
AngularJS Development  MongoDB Development
MongoDB Development  Nodejs Development
Nodejs Development  Database Development
Database Development Ruby on Rails Development
Ruby on Rails Development Expressjs Development
Expressjs Development  Full Stack Development
Full Stack Development  Web Development Services
Web Development Services  Laravel Development
Laravel Development  LAMP Development
LAMP Development  Custom PHP Development
Custom PHP Development  .Net Development
.Net Development  User Experience Design Services
User Experience Design Services  User Interface Design Services
User Interface Design Services  Automated Testing
Automated Testing  Manual Testing
Manual Testing  Digital Marketing Services
Digital Marketing Services 
 Ride-Sharing And Taxi Services
Ride-Sharing And Taxi Services Food Delivery Services
Food Delivery Services Grocery Delivery Services
Grocery Delivery Services Transportation And Logistics
Transportation And Logistics Car Wash App
Car Wash App Home Services App
Home Services App ERP Development Services
ERP Development Services CMS Development Services
CMS Development Services LMS Development
LMS Development CRM Development
CRM Development DevOps Development Services
DevOps Development Services AI Business Solutions
AI Business Solutions AI Cloud Solutions
AI Cloud Solutions AI Chatbot Development
AI Chatbot Development API Development
API Development Blockchain Product Development
Blockchain Product Development Cryptocurrency Wallet Development
Cryptocurrency Wallet Development About Talentelgia
About Talentelgia  Our Team
Our Team  Our Culture
Our Culture 
 Healthcare App Development Services
Healthcare App Development Services Real Estate Web Development Services
Real Estate Web Development Services E-Commerce App Development Services
E-Commerce App Development Services E-Commerce Web Development Services
E-Commerce Web Development Services Blockchain E-commerce
Development Company
Blockchain E-commerce
Development Company Fintech App Development Services
Fintech App Development Services Finance Web Development
Finance Web Development Blockchain Fintech
Development Company
Blockchain Fintech
Development Company E-Learning App Development Services
E-Learning App Development Services Restaurant App Development Company
Restaurant App Development Company Mobile Game Development Company
Mobile Game Development Company Travel App Development Company
Travel App Development Company Automotive Web Design
Automotive Web Design AI Traffic Management System
AI Traffic Management System AI Inventory Management Software
AI Inventory Management Software AI Software Development
AI Software Development AI Development Company
AI Development Company ChatGPT integration services
ChatGPT integration services AI Integration Services
AI Integration Services Machine Learning Development
Machine Learning Development Machine learning consulting services
Machine learning consulting services Blockchain Development
Blockchain Development Blockchain Software Development
Blockchain Software Development Smart contract development company
Smart contract development company NFT marketplace development services
NFT marketplace development services IOS App Development
IOS App Development Android App Development
Android App Development Cross-Platform App Development
Cross-Platform App Development Augmented Reality (AR) App
Development
Augmented Reality (AR) App
Development Virtual Reality (VR) App Development
Virtual Reality (VR) App Development Web App Development
Web App Development Flutter
Flutter React
Native
React
Native Swift
(IOS)
Swift
(IOS) Kotlin (Android)
Kotlin (Android) MEAN Stack Development
MEAN Stack Development AngularJS Development
AngularJS Development MongoDB Development
MongoDB Development Nodejs Development
Nodejs Development Database development services
Database development services Ruby on Rails Development services
Ruby on Rails Development services Expressjs Development
Expressjs Development Full Stack Development
Full Stack Development Web Development Services
Web Development Services Laravel Development
Laravel Development LAMP
Development
LAMP
Development Custom PHP Development
Custom PHP Development User Experience Design Services
User Experience Design Services User Interface Design Services
User Interface Design Services Automated Testing
Automated Testing Manual
Testing
Manual
Testing About Talentelgia
About Talentelgia Our Team
Our Team Our Culture
Our Culture

















 Write us on:
Write us on:  Business queries:
Business queries:  HR:
HR: 




