Are you ready to discover the game-changing features that will revolutionise your experience with Angular? Angular is an influential and well-established framework, that has continuously evolved since its release in September 2016. With each iteration, Angular has introduced fresh features and enhancements, all geared towards boosting developer efficiency and enhancing the user experience.
In this comprehensive blog post, we will explore the top 10 Angular features set to turbocharge your productivity in 2023-24. These features will empower you to craft swifter, more seamless, and highly interactive web applications, leaving users and clients thoroughly impressed.
But before we delve into these features, let’s take a moment to understand what Angular is and the compelling reasons for considering its use in App development and Web development
What is Angular?
Angular is a specialized tool for web development. It leverages TypeScript and excels at creating a wide range of websites. Notably, Angular shines in the realm of rapid and interactive single-page websites, a feat accomplished through the utilization of modular components.
These components represent reusable building blocks of the user interface. Each component possesses its logic, data, and templates.
What’s more, they facilitate seamless communication through inputs, outputs, services, and observables. This architecture lays the foundation for Angular’s capabilities in crafting dynamic web applications.

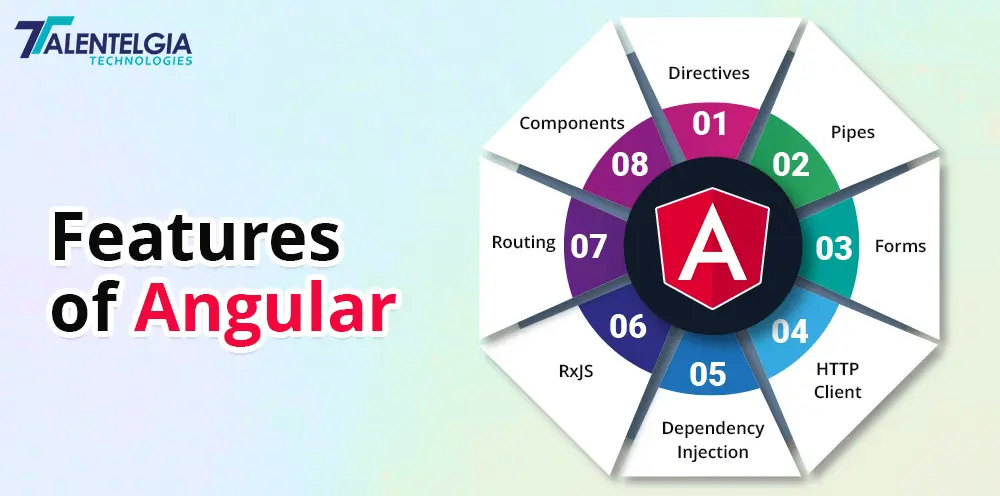
Angular offers a rich set of features and tools to facilitate your web application development journey. Some of the major features of Angular include:
- Components: The fundamental building blocks of your user interface, designed for nesting, reuse, and customization.
- Directives: Attributes or elements that alter the behavior or appearance of components or DOM elements.
- Pipes: Functions that preprocess data before presentation in the template.
- Services: Classes that provide shared functionality or data to multiple components or other services.
- Dependency Injection: A design pattern enabling the injection of dependencies (e.g., services) into components or other classes, without the need for manual creation.
- Modules: Containers that consolidate related components, directives, pipes, services, and features into unified components.
- Routing: A mechanism for navigating between different views or components based on URLs or user interactions.
- Forms: A feature for creating and validating user input forms, incorporating two-way data binding and built-in validators.
- HTTP Client: A service to perform HTTP requests and handle responses from RESTful APIs or other web services.
- RxJS: A library introducing reactive programming concepts like observables, operators, and schedulers to handle asynchronous events and data streams.
These are the bedrock features of Angular, forming the basis upon which numerous other libraries and features can be built.
10 Best Examples of Websites and Apps Built with Angular
It’s fascinating to explore a compilation of renowned websites that harness the power of Angular, highlighting the prowess of this web development framework. Angular, with its capacity for crafting dynamic single-page applications equipped with exceptional user interfaces and top-notch performance, is certainly a game-changer.
Here is the list of website that runs on Angular:
- Gmail: Boasting over 1.5 billion users, Gmail stands as the world’s premier email service.
- Forbes: The online incarnation of this popular business magazine welcomes a staggering 74 million monthly visitors. Angular empowers Forbes with its rich functionality, self-updating pages, and an elegant design tailored to its discerning audience.
- Upwork: Renowned as the “world’s work marketplace,” Upwork relies on Angular to deliver a responsive single-page experience, complete with intuitive navigation and secure payment integrations.
- Paypal: Serving approximately 377 million users globally, Paypal offers swift financial transactions through an easily comprehensible interface, further enhanced by Angular.
- JetBlue: With more than 40 million customers, JetBlue’s website provides a seamless experience for flight booking, search, and integration with third-party services, all facilitated by Angular.
- YouTube: As one of the most frequented websites worldwide, YouTube leverages Angular for dynamic content delivery and cross-platform functionality, catering to over 2.5 billion monthly users.
- Standard Bank: The largest financial services group in Africa, with over 12 million customers, employs Angular for mobile banking, ensuring cross-platform accessibility and instantaneous content updates.
- Wikiwand: Enhancing the interface of Wikipedia, Wikiwand improves readability, navigation, and content accessibility, captivating an audience of 10 million monthly users.
- SHO.COM: This website for the Showtime television network offers visually captivating entertainment content, a user-friendly interface, and high peak load performance, all bolstered by Angular.
- Sky For Business: A part of the broadcasting and telecommunications behemoth, Sky, this platform streamlines the organization of sports event broadcasts across various venues.
These illustrations underscore Angular’s adaptability across diverse industries and its ability to cater to a wide range of user requirements. Angular’s attributes, including responsive design, seamless navigation, and top-tier performance, have undoubtedly contributed to the resounding success of these websites.
Additionally, Upwork, with over 20 million active users, incorporates AngularJS 1.5.9 into its tech stack. This integration results in a responsive single-page experience, characterized by smooth navigation, presenting a stellar solution that can be applied to enhance user-friendly navigation and filtering on any website.
Now, let’s learn more about the top 10 features that will drive your productivity to new heights in 2023-24.
Key Takeaways
- Angular is a powerful framework that has evolved significantly since its inception in 2016. It excels in creating fast, interactive web applications using reusable components.
- Angular offers a rich set of features and tools, including components, directives, pipes, services, dependency injection, modules, routing, forms, HTTP client, RxJS, and more, forming the foundation for web development.
Top 10 Angular Features
1. Ivy Compiler

Angular’s pivotal advancement is the introduction of the Ivy compiler. Ivy is the default compiler and runtime engine for Angular, replacing the previous View Engine. The benefits of Ivy are manifold:
- Smaller Bundle Sizes: Ivy generates leaner code for components, resulting in faster loading times and superior web application performance.
- Faster Compilation: Ivy employs incremental compilation and caching techniques to expedite code compilation, eliminating the need to recompile the entire application with each change.
- Enhanced Debugging: Ivy comes with improved debugging tools and error messages for easier issue identification and resolution. The Angular DevTools extension for Chrome further streamlines component inspection and interaction at runtime.
- Improved Compatibility: Ivy maintains backward compatibility with older Angular versions and third-party libraries, while also introducing Angular Features like dynamic component loading and lazy loading of modules.
Ivy seamlessly integrates with Angular 9 and newer versions, requiring no configuration adjustments. However, the option to revert to the View Engine is available should any issues arise or preference dictate.
2. Angular Material

Angular Material is a comprehensive UI component library designed in accordance with the Material Design guidelines, tailored for Angular applications. It offers a plethora of high-quality, accessible, and customizable components that enhance the aesthetics and consistency of your user interfaces.
Angular Material includes components such as buttons, text fields, navigation elements, layout constructs, popups, data tables, forms, progress indicators, and more. Additionally, it provides services and directives to assist in implementing common UI patterns and behaviors, including overlays, dynamic content projection, drag-and-drop functionality, virtual scrolling, and accessibility features.
Angular Material seamlessly integrates with Angular 6 and later versions, and it can be installed via package managers like npm or yarn. Furthermore, its appearance and behavior can be customized using themes, typography, and gesture support.
3. Angular CLI

Angular CLI is a command-line interface tool that streamlines the development process by simplifying the creation and maintenance of Angular applications through direct command input.
Angular CLI facilitates tasks such as:
- Project Creation: The ng new command enables the creation of new Angular projects with default configurations and structures, with options for routing, style formats, testing frameworks, and more.
- Component Generation: The ng generate command accelerates the creation of components, directives, pipes, services, modules, and other project features. Convenient shortcuts like ng g c for components and ng g s for services further boost productivity.
- Application Serving: The ng serve command launches a development server that serves your application on a local port. It supports live reloading, automatic browser opening, and port specification.
- Application Building: The ng build command compiles your application into an output directory suitable for deployment. It offers options for production mode, optimization levels, source map generation, and more.
- Application Testing: The ng test command conducts unit tests for your application using Karma and Jasmine, with choices for code coverage reporting, watch mode, browser selection, and other customizations.
- Application Linting: The ng lint command checks your code for style and quality issues via TSLint, with potential for fixing issues, format specification, configuration file inclusion, and more.
Angular CLI harmonizes with Angular 2 and subsequent versions, accessible via npm or yarn. Updates can be readily applied using the ng update command.
4. Angular Universal

Angular Universal introduces server-side rendering capabilities to Angular applications by utilizing platforms like Node.js. This advancement leads to performance and SEO enhancements by delivering pre-rendered HTML pages to browsers. Key benefits include:
- Faster Initial Loading: Server-side rendering reduces the time needed for browsers to download, parse, and execute JavaScript code. This translates to swifter initial loading times and a more pleasant user experience.
- Improved SEO: Server-side rendering supplies meaningful HTML content to search engines and crawlers that cannot execute JavaScript. As a result, your web applications achieve higher SEO rankings and visibility.
- Simplified Sharing: Server-side rendering offers accurate HTML snapshots for social media platforms and services using meta tags and Open Graph tags, simplifying sharing and engagement.
Angular Universal is compatible with Angular 4 and later versions, and it can be integrated using npm or yarn. Angular CLI streamlines the creation of a Universal project with the –universal option.
5. NgRx

NgRx is a library rooted in Redux principles that introduces reactive state management for Angular applications. It aids in managing application states through actions, reducers, selectors, effects, and a central store.
Notable features include:
- Actions: explanatory objects that detail events in your application, carrying data payloads when necessary.
- Reducers: Pure functions that accept previous state and an action, producing a new state based on action type and payload.
- Selectors: Pure functions that extract derived or computed values from application state, facilitating tasks like data filtering or sorting.
- Effects: Services that observe actions dispatched from the store, executing side effects such as API calls and local storage operations. They subsequently dispatch new actions in response.
6. Angular Animations

Angular Animations is a module that leverages the Web Animations API to create intricate and dynamic animations for various aspects of web applications. It supports the animation of components, routes, lists, forms, and more. Key Angular Features includes:
- Animation Triggers: Functions defining when animations commence and conclude, triggered by component state changes or user interactions.
- Animation States: Values representing component styles before and after animation.
- Animation Transitions: Functions specifying how components transition between states through timing, easing, and keyframes.
- Animation Queries: Functions targeting child elements or sub-components for animation.
- Animation Callbacks: Functions permitting execution of code at specific animation lifecycle points, such as initiation, completion, or error handling.
Angular Animations is compatible with Angular 4 and above, available for installation through npm or yarn. Angular CLI further simplifies the creation of an animation project via the –animations option.
7. Angular Forms

Angular Forms is a powerful feature for constructing and validating user input forms, integrating two-way data binding and built-in validators. It provides the following capabilities:
- Form Controls: Classes representing individual form fields, tracking field value, validity, and status.
- Form Groups: Classes representing groups of form controls, facilitating management of the value, validity, and status of the entire group.
- Form Arrays: Classes representing arrays of form controls or groups, suitable for lists or tables, managing their value, validity, and status.
- Form Builders: Services offering a programmatic means to create form controls, groups, and arrays.
- Validators: Functions for validating form control or group values based on predefined rules or conditions, returning an error object if validation fails, or null if successful.
- Async Validators: Functions for asynchronous validation of form control or group values, such as making API calls. They return promises or observables that resolve to an error object or null.
Angular Forms is compatible with Angular 2 and newer versions, accessible through the @angular/forms module. Angular CLI simplifies the creation of a form project with the –forms option.
8. Angular HTTP Client

Angular HTTP Client, a service provided by Angular, simplifies the process of making HTTP requests and managing responses from RESTful APIs or other web services. It facilitates communication between your web application and the backend server or external APIs. Some Angular Features include:
- HTTP Methods: These are like actions in HTTP (such as getting, sending, updating, or deleting information). They work with a web address and can have some extra settings. They give back a stream of data that has the response.
- HTTP Headers: Objects representing the headers of request and response, composed of key-value pairs denoting header names and values.
- HTTP Params: Objects representing query parameters in request URLs, formed by key-value pairs of parameter names and values.
- HTTP Interceptors: Classes implementing the HttpInterceptor interface, enabling interception and modification of HTTP requests and responses prior to transmission or receipt. Interceptors can be employed for various purposes, including logging, authentication, caching, and error handling.
- HTTP Progress Events: Events indicating the progress of HTTP requests or responses, offering details such as loaded bytes, total bytes, and percentage completed.
Angular HTTP Client works seamlessly with Angular 4.3 and later versions, are available for integration through the @angular/common/http module. It can be incorporated into projects using npm or yarn, with Angular CLI enabling easy project creation via the –http option.
9. Angular Testing

Angular Testing provides developers with a strong set of tools and frameworks to test Angular applications. It helps with testing individual parts, checking how different parts work together, testing the whole application, and finding and fixing problems.
Some of the tools and frameworks supported by Angular Testing are:
- Karma: A test runner responsible for executing tests in browsers and reporting results, aiding in test execution and debugging.
- Jasmine: A comprehensive testing framework offering syntax and functions for creating test specifications and expectations.
- Protractor: An end-to-end testing framework imitating user actions with web applications in real browsers.
- TestBed: A testing utility that constructs a testing module and environment for components, directives, pipes, services, and other Angular features.
- DebugElement: A testing abstraction enabling access to native elements and Angular-specific properties of components or directives.
- Angular DevTools: A Chrome extension simplifying inspection and debugging of Angular applications during runtime.
Angular Testing is compatible with Angular 2 and subsequent versions, available for integration via npm or yarn. Angular CLI offers a convenient method for project creation using the –testing option.
10. Angular Libraries

Angular Libraries serve as reusable modules containing components, directives, pipes, services, and other features that can be incorporated into your Angular applications. They streamline development by fostering modularity, reusability, compatibility, and enhanced productivity. Key advantages include:
- Modularity: Code can be organized into small, independent units, promoting reusing code and ease of maintenance.
- Reusability: Code can be shared with other developers or projects, obviating the need for duplicative or repetitive work.
- Compatibility: Ensuring code compatibility with varying Angular versions and other libraries is facilitated by following the Angular Package Format and semantic versioning.
- Productivity: Time and effort can be saved by leveraging existing libraries that provide common functionality and UI components for web applications.
Angular Libraries are compatible with Angular 6 and later versions and can be created using Angular CLI or other development tools. Moreover, they can be published to npm or other package managers for broader distribution.
Conclusion
Angular remains a stalwart framework for web application development. Its wide array of features and tools empowers developers to create more performant, interactive, and user-friendly experiences. We’ve covered the top 10 Angular Features that will propel your productivity.
We trust that this in-depth exploration of Angular’s capabilities has inspired you and provided valuable insights for your web development endeavors. Should you wish to delve deeper into Angular, numerous online resources await your exploration:
- Angular Documentation: The official resource covering everything from beginner’s guides to advanced topics.
- Angular Tutorial: A comprehensive tutorial catering to beginners, guiding you through building a complete web application with Angular.
- Angular Blog: The official blog for Angular, offering news, updates, tips, and best practices for Angular developers.
- Angular YouTube Channel: The official YouTube channel for Angular, hosting videos on a diverse range of topics, including tutorials, interviews, events, and more.
Thank you for taking the time to read this blog post. We hope you found it both enjoyable and educational. If you have any questions or feedback, we’d love to hear from you. Happy coding!


 Healthcare App Development Services
Healthcare App Development Services
 Real Estate Web Development Services
Real Estate Web Development Services
 E-Commerce App Development Services
E-Commerce App Development Services E-Commerce Web Development Services
E-Commerce Web Development Services Blockchain E-commerce Development Company
Blockchain E-commerce Development Company
 Fintech App Development Services
Fintech App Development Services Fintech Web Development
Fintech Web Development Blockchain Fintech Development Company
Blockchain Fintech Development Company
 E-Learning App Development Services
E-Learning App Development Services
 Restaurant App Development Company
Restaurant App Development Company
 Mobile Game Development Company
Mobile Game Development Company
 Travel App Development Company
Travel App Development Company
 Automotive Web Design
Automotive Web Design
 AI Traffic Management System
AI Traffic Management System
 AI Inventory Management Software
AI Inventory Management Software
 AI Software Development
AI Software Development  AI Development Company
AI Development Company  AI App Development Services
AI App Development Services  ChatGPT integration services
ChatGPT integration services  AI Integration Services
AI Integration Services  Generative AI Development Services
Generative AI Development Services  Natural Language Processing Company
Natural Language Processing Company Machine Learning Development
Machine Learning Development  Machine learning consulting services
Machine learning consulting services  Blockchain Development
Blockchain Development  Blockchain Software Development
Blockchain Software Development  Smart Contract Development Company
Smart Contract Development Company  NFT Marketplace Development Services
NFT Marketplace Development Services  Asset Tokenization Company
Asset Tokenization Company DeFi Wallet Development Company
DeFi Wallet Development Company Mobile App Development
Mobile App Development  IOS App Development
IOS App Development  Android App Development
Android App Development  Cross-Platform App Development
Cross-Platform App Development  Augmented Reality (AR) App Development
Augmented Reality (AR) App Development  Virtual Reality (VR) App Development
Virtual Reality (VR) App Development  Web App Development
Web App Development  SaaS App Development
SaaS App Development Flutter
Flutter  React Native
React Native  Swift (IOS)
Swift (IOS)  Kotlin (Android)
Kotlin (Android)  Mean Stack Development
Mean Stack Development  AngularJS Development
AngularJS Development  MongoDB Development
MongoDB Development  Nodejs Development
Nodejs Development  Database Development
Database Development Ruby on Rails Development
Ruby on Rails Development Expressjs Development
Expressjs Development  Full Stack Development
Full Stack Development  Web Development Services
Web Development Services  Laravel Development
Laravel Development  LAMP Development
LAMP Development  Custom PHP Development
Custom PHP Development  .Net Development
.Net Development  User Experience Design Services
User Experience Design Services  User Interface Design Services
User Interface Design Services  Automated Testing
Automated Testing  Manual Testing
Manual Testing  Digital Marketing Services
Digital Marketing Services 
 Ride-Sharing And Taxi Services
Ride-Sharing And Taxi Services Food Delivery Services
Food Delivery Services Grocery Delivery Services
Grocery Delivery Services Transportation And Logistics
Transportation And Logistics Car Wash App
Car Wash App Home Services App
Home Services App ERP Development Services
ERP Development Services CMS Development Services
CMS Development Services LMS Development
LMS Development CRM Development
CRM Development DevOps Development Services
DevOps Development Services AI Business Solutions
AI Business Solutions AI Cloud Solutions
AI Cloud Solutions AI Chatbot Development
AI Chatbot Development API Development
API Development Blockchain Product Development
Blockchain Product Development Cryptocurrency Wallet Development
Cryptocurrency Wallet Development About Talentelgia
About Talentelgia  Our Team
Our Team  Our Culture
Our Culture 
 Healthcare App Development Services
Healthcare App Development Services Real Estate Web Development Services
Real Estate Web Development Services E-Commerce App Development Services
E-Commerce App Development Services E-Commerce Web Development Services
E-Commerce Web Development Services Blockchain E-commerce
Development Company
Blockchain E-commerce
Development Company Fintech App Development Services
Fintech App Development Services Finance Web Development
Finance Web Development Blockchain Fintech
Development Company
Blockchain Fintech
Development Company E-Learning App Development Services
E-Learning App Development Services Restaurant App Development Company
Restaurant App Development Company Mobile Game Development Company
Mobile Game Development Company Travel App Development Company
Travel App Development Company Automotive Web Design
Automotive Web Design AI Traffic Management System
AI Traffic Management System AI Inventory Management Software
AI Inventory Management Software AI Software Development
AI Software Development AI Development Company
AI Development Company ChatGPT integration services
ChatGPT integration services AI Integration Services
AI Integration Services Machine Learning Development
Machine Learning Development Machine learning consulting services
Machine learning consulting services Blockchain Development
Blockchain Development Blockchain Software Development
Blockchain Software Development Smart contract development company
Smart contract development company NFT marketplace development services
NFT marketplace development services IOS App Development
IOS App Development Android App Development
Android App Development Cross-Platform App Development
Cross-Platform App Development Augmented Reality (AR) App
Development
Augmented Reality (AR) App
Development Virtual Reality (VR) App Development
Virtual Reality (VR) App Development Web App Development
Web App Development Flutter
Flutter React
Native
React
Native Swift
(IOS)
Swift
(IOS) Kotlin (Android)
Kotlin (Android) MEAN Stack Development
MEAN Stack Development AngularJS Development
AngularJS Development MongoDB Development
MongoDB Development Nodejs Development
Nodejs Development Database development services
Database development services Ruby on Rails Development services
Ruby on Rails Development services Expressjs Development
Expressjs Development Full Stack Development
Full Stack Development Web Development Services
Web Development Services Laravel Development
Laravel Development LAMP
Development
LAMP
Development Custom PHP Development
Custom PHP Development User Experience Design Services
User Experience Design Services User Interface Design Services
User Interface Design Services Automated Testing
Automated Testing Manual
Testing
Manual
Testing About Talentelgia
About Talentelgia Our Team
Our Team Our Culture
Our Culture

















 Write us on:
Write us on:  Business queries:
Business queries:  HR:
HR: 





