The mobile app market is riding a skyrocketing trajectory, with a projected value of $270 billion by 2025. For businesses aiming to seize this great opportunity, the selection of the right cross-platform framework stands as a crucial decision.
Two dominant frameworks, Xamarin and React Native, have emerged, but how do they measure up concerning performance, popularity, and the development experience they offer?
Today, we will learn about a comparative journey to understand the strengths and weaknesses of both frameworks, ultimately guiding you in determining which aligns more closely with your specific requirements.
Xamarin and React Native are cut from the same cross-platform cloth, enabling developers to craft native-like applications for both iOS and Android while relying on a single codebase.
Nonetheless, their paths to this shared objective differ fundamentally.
Xamarin harnesses C# and .NET to compile native binaries for each target platform. In contrast, React Native leverages JavaScript and the React library to execute code within a JavaScript engine, seamlessly communicating with native views through a bridge.
Here, you will find the information you need and the comparison of Xamarin and React Native and understand how these two frameworks, though pursuing the same goal, differ in their approach, continue reading!
What is Xamarin?

Xamarin stands as a cross-platform framework within Microsoft’s .NET ecosystem. Xamarin enables software developers to create applications that seamlessly operate across multi-platforms, such as iPhones, Android devices, Windows PCs, and more, with the power and dependability of the C# programming language.
Xamarin leverages a technology known as the Mono runtime to execute C# code across various devices.
Also, Xamarin offers tools for testing, fixing problems, sharing apps, and studying how they work.
What are the Features of Xamarin?
- Reusing Code: You can use a big part of your code for iPhone, Android, and Windows apps. This makes it easier to keep your apps working well.
- Using Device Features: Xamarin lets you use the special abilities of different devices, like the GPS, camera, and getting notifications.
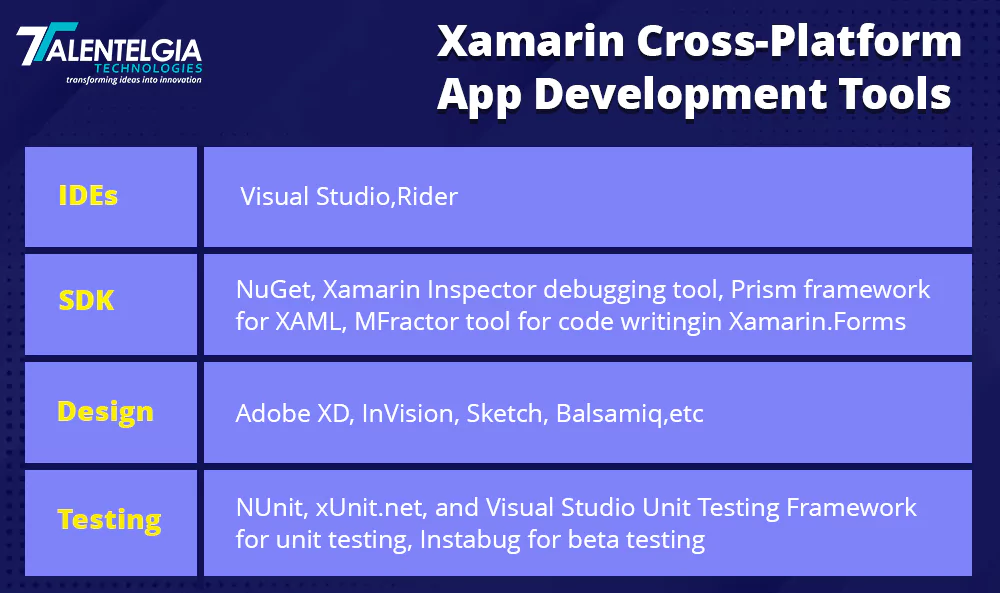
- Integrated Development Tools: It provides a complete development environment with tools like Visual Studio, making app development more straightforward.

Which Apps Use Xamarin?

It can be helpful to know where Xamarin is used and why, without making it a popularity contest.
Some Apps That Use Xamarin:
- UPS (United Parcel Service): This is the company that delivers a lot of packages worldwide. They have a mobile app that lets you easily create shipments. Thanks to Xamarin, the app was made more efficiently.
- FreshDirect: This is an online grocery delivery service known for local and organic produce, fresh seafood, custom meat cuts, and chef-made meals. Their mobile app switched to using C# from Objective-C and Swift in 2015 to speed up development.
- Olo: You might not recognize the name, but you’ve probably used their apps indirectly. Olo creates custom ordering apps for restaurants like WingStop, Applebee’s, and Five Guys. They’ve been using Xamarin since the beginning to create their apps fast and easy for users.
What is React Native?
It relies on React, a technology developed by Facebook for website enhancement. Through React Native, developers have the capability to craft applications compatible with both iPhones and Android devices, among others. What makes React Native unique is its utilization of JavaScript and a concept called JSX, streamlining the process of creating app interfaces in an uncomplicated and transparent manner.
It uses a JavaScript engine to run code on different platforms and communicates with native modules through a bridge. It benefits from the extensive React ecosystem and a strong community that streamlines app development.
What are the Features of React Native?
- JavaScript Language: You can build apps using JavaScript, a popular and widely used language.
- Fast Development: It’s known for speedy app development, thanks to its “Hot Reload” feature that lets you see changes instantly.
- Community Support: React Native has a robust community, which means you can find a wealth of pre-built components and solutions.
- Native-Like Performance: It delivers performance close to what you’d get with native apps.
- Cross-Platform: You can develop for both iOS and Android using the same codebase.
Which Apps Use React Native?
To understand the differences between Xamarin and React Native, let’s look at some significant apps that rely on React Native.
Apps That Use React Native:
- Facebook: It comes as no shock that Facebook, the mastermind behind React Native, employs its own software. Facebook, a massive social networking platform and mobile application, utilizes its own creation. React Native was actually born out of a hackathon project that aimed for quick development and a unified development team.
- Walmart: Walmart is a major retail company with grocery stores and department stores.
- They opted for React Native to improve the customer experience, achieving the capability to distribute nearly 100% of their code across different platforms.
- Wix: Wix is an online platform for building and hosting websites easily. React Native improved their speed and flexibility in web development. The company also developed its own navigation software called wix-react-native-navigation.
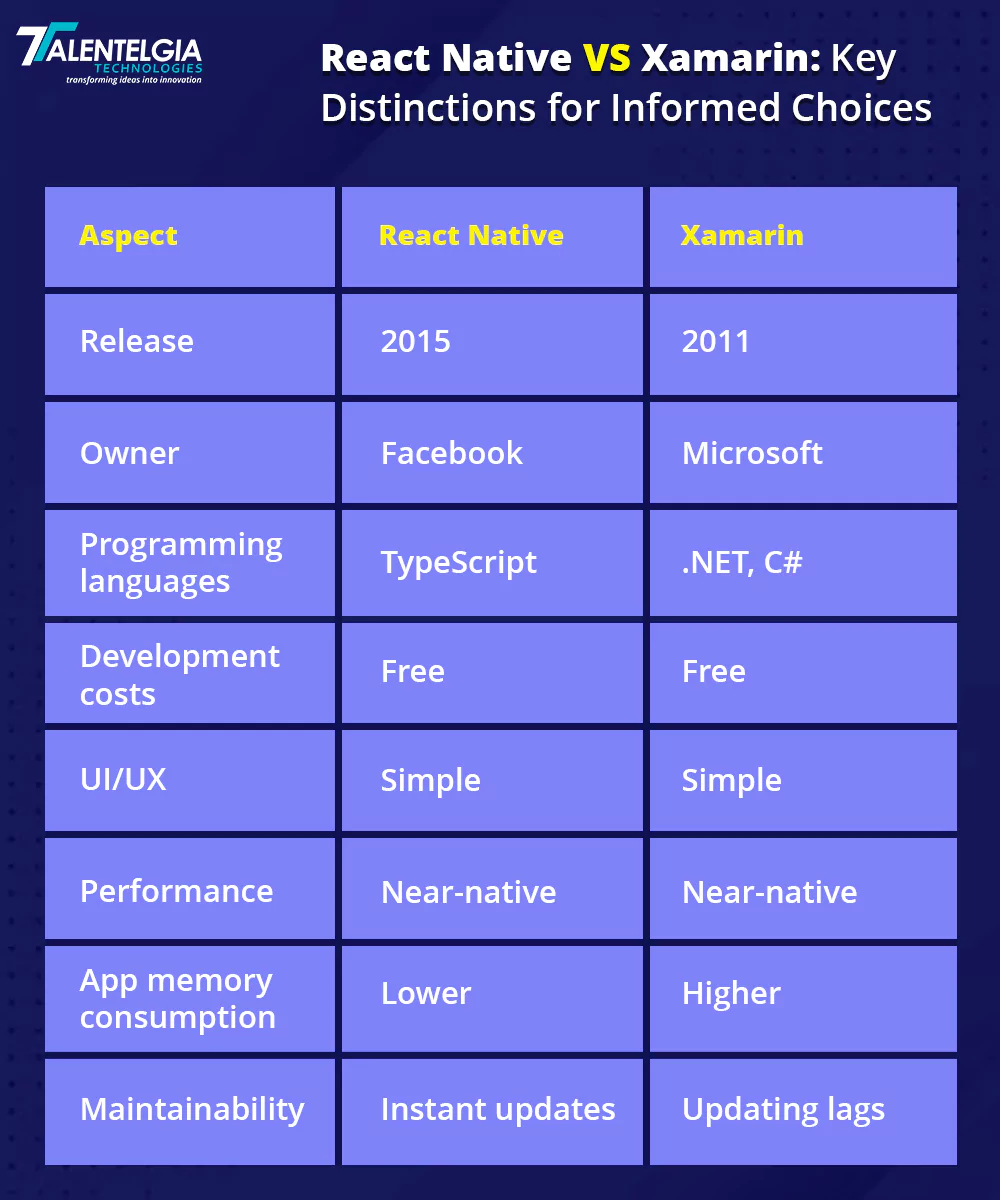
React Native vs Xamarin: The Differences that Matter

Xamarin vs React Native: Performance
When comparing Xamarin and React Native for performance, it’s essential to note that both aim to deliver app performance similar to native apps in terms of speed, responsiveness, and user experience. Xamarin claims to provide near-native performance by compiling C# code into platform-specific native code.
However, this comes at the cost of larger app sizes due to the inclusion of the Mono runtime and additional libraries. Performance issues may arise when Xamarin apps interact with complex native features or third-party libraries.
React Native aims for consistent performance with some extra features. It employs a JavaScript engine and a bridge to interact with native modules.
However, this approach may introduce a delay in response time, particularly for complex UI elements or animations. React Native apps may also experience memory leaks or crashes due to suboptimal resource and state management.
Xamarin vs React Native: Popularity
How much people like a framework is really important when making decisions. According to the 2022 Stack Overflow Developer Survey, Xamarin ranked as the 12th most favored framework, chosen by 6.5% of respondents. In the same survey, React Native secured the 9th position, with 8.7% of survey participants reporting its use.
According to data shows that Xamarin consistently dominated global searches over the past 12 months, while React Native shines in specific regions like India and Brazil.
GitHub repositories indicate that React Native surpasses Xamarin in terms of stars and repositories, suggesting a broader developer community.
Xamarin vs React Native: Development Languages
The choice of development language significantly influences the learning curve and development experience. Xamarin uses the power of C# in cross-platform app development. C# is a flexible programming language that includes diverse programming approaches and has so many capabilities, rendering it an excellent choice for app development. As for the integrated development environment (IDE) for Xamarin, Visual Studio steps in to provide a comprehensive development experience.
React Native, in contrast, uses JavaScript for development. JavaScript is a flexible language that works well with different ways of writing code. React Native developers can pick the text editor or IDE, Atom, or Sublime Text.
Xamarin and React Native each have their good and not-so-good points for programming languages. Xamarin uses a more organized language and has its own special development tool. In contrast, React Native uses a more creative and adaptable language and lets developers pick from different tools.
Xamarin vs React Native: Components
Components are essential in app UI design and functionality.
Xamarin offers two approaches for creating components:
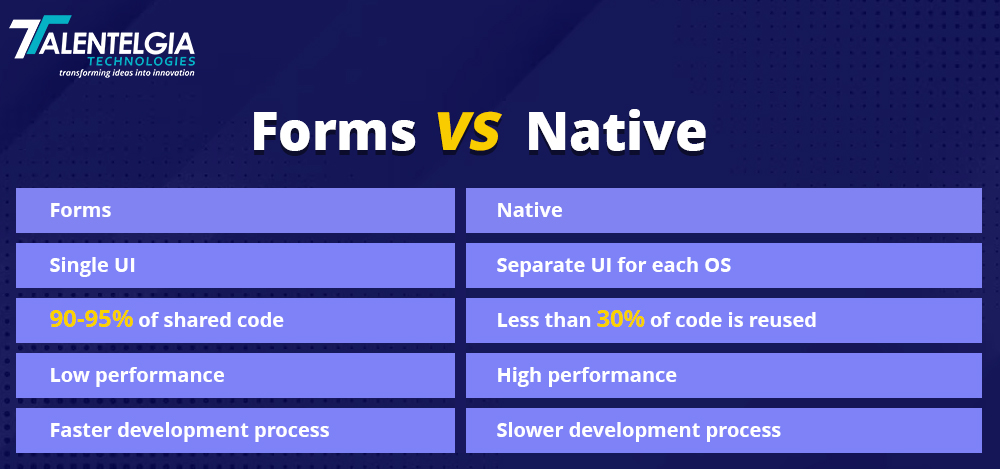
- Xamarin.Forms
- and Xamarin .Native.
Xamarin.Forms use XAML, a declarative markup language, to design UI elements.
Xamarin.Native allows for creating components using platform-specific UI frameworks like UIKit for iOS and AndroidX for Android. Xamarin.Forms offer a faster and simpler approach, while Xamarin.Native provides more control and customization at the cost of increased code complexity.
React Native utilizes JSX for component creation. It offers core components like View, Text, Image, and Button, designed to render natively across platforms. Developers can create custom components through native code or third-party libraries.
Both Xamarin and React Native provide unique strategies for component creation. Xamarin.Forms offer a straightforward approach, Xamarin. Native offers greater control, and React Native endorses a hybrid approach with JSX for component creation.
Xamarin vs React Native: Code Reuse
Code reuse is a critical factor in evaluating frameworks. Xamarin claims up to 90% code reuse for cross-platform apps, depending on complexity and UI design. Xamarin.Forms facilitate sharing UI code, while Xamarin.Native allows the sharing of business logic through C#. React Native boasts up to 95% code reuse, depending on the app’s complexity and UI design. It enables sharing both UI and business logic code through JavaScript and JSX.
Both Xamarin and React Native offer substantial code reuse for cross-platform apps. React Native has a slight advantage due to its consistent language and framework for both UI and business logic.
Xamarin vs React Native: Pricing
Pricing considerations play a significant role in framework selection. Xamarin offers free services for individuals and small teams, thanks to its integration with the .NET ecosystem. However, subscription fees are required for Visual Studio Enterprise or Professional editions and other Microsoft services like Azure or App Center.
React Native is an open-source solution, offering free development without imposing fees. Additional services like Expo or Firebase for testing, distribution, or analytics may incur charges based on usage.
Both Xamarin and React Native are economical options for cross-platform app development, but React Native offers more flexibility and freedom from vendor-specific costs.
Xamarin vs React Native: Support and Ecosystem
Support and ecosystem are vital in app development.Xamarin is integrated into Microsoft’s expansive .NET ecosystem, providing extensive documentation, a wealth of tutorials, active forums, and a vibrant user community. It encompasses a diverse array of libraries and extensions, notably including Xamarin.Essentials and Xamarin.Forms.
Meanwhile, React Native, as a product of Facebook’s open-source endeavor, delivers comprehensive documentation, a rich collection of tutorials, and a dynamic community of users. Its ecosystem includes libraries like React Navigation and React Native Elements.
Both Xamarin and React Native offer strong support and expansive ecosystems, with React Native having a slight edge in terms of community size and library diversity.
Xamarin vs React Native – Overview
Here is a summary table that compares Xamarin and React Native based on the criteria discussed in this blog post:
| Criteria | Xamarin | React Native |
|---|---|---|
| Performance | Near-native performance with some limitations | Smooth and consistent performance with some extra features and response time |
| Popularity | Slightly less popular than React Native globally | Slightly more popular than Xamarin globally |
| Development Languages | C# with Visual Studio | JavaScript with any text editor or IDE |
| Components | Xamarin.Forms with XAML or Xamarin.Native with native UI frameworks | JSX with core components or native code or libraries |
| Code Reuse | Up to 90% code reuse depending on the app complexity and UI design | Up to 95% code reuse depending on the app complexity and UI design |
| Pricing | Free for individuals and small teams; subscription fee for Visual Studio Enterprise or Professional; pay-as-you-go for Microsoft services | Open source; pay-as-you-go for other services |
| Support and Ecosystem | Strong support and ecosystem as part of Microsoft’s .NET ecosystem | Strong support and ecosystem as part of Facebook’s open-source initiative |
Conclusion
Xamarin and React Native deserve a thorough examination. These two frameworks exhibit several commonalities, both empowering developers to create cross-platform mobile applications that approach native performance.
The decision between these two options is contingent upon your project needs, personal preferences, and financial constraints. We trust that this article has enhanced your comprehension of the distinctions between Xamarin and React Native.
Nonetheless, after careful examination and a direct side-by-side evaluation, it becomes apparent that React Native surpasses Xamarin in the majority of aspects. Nevertheless, for enterprises that place a premium on outstanding performance and rapid compilation times, Xamarin remains a viable alternative.
FAQs
Q: What is the difference between React Native and Xamarin?
A: In comparing Xamarin and React Native, the key distinctions revolve around the selection of development languages, performance strategies, methods for crafting components, code reusability, pricing models, and the level of backing and ecosystem. Xamarin employs C# as its development language, excels in near-native performance, and supports component creation through Xamarin.
Forms and Xamarin.Native, with up to 90% code reuse. React Native uses JavaScript for development, offers consistent performance with some advantages, employs JSX for component creation, and boasts up to 95% code reuse. Pricing differentiates the two, with Xamarin associated with subscription fees and React Native being open source.
Q: Which framework is better for performance: Xamarin or React Native?
A: Performance is a nuanced domain where both Xamarin and React Native aim to deliver near-native performance for cross-platform apps. However, the exact performance outcomes may vary based on the complexity of the app and the nature of its UI design. Xamarin may encounter some performance limitations, particularly in interactions with complex native features or third-party libraries.
React Native introduces some extra features and response time in scenarios involving intricate UI elements or animations. To ascertain superior performance in a specific context, it is advisable to conduct real-world tests with actual users.
Q: Which framework is more popular: Xamarin or React Native?
A: Popularity is a critical determinant in the selection of a framework. According to the Stack Overflow Developer Survey of 2022, Xamarin secured the 12th position among the most favored frameworks, with 6.5% of respondents choosing it. In the same category, React Native positioned itself at the 9th spot, with an 8.7% usage rate.
Google Trends data shows that Xamarin consistently dominated global searches over the past 12 months, while React Native shines in specific regions like India and Brazil. GitHub repositories indicate that React Native surpasses Xamarin in terms of stars and repositories, suggesting a broader developer community.
Q: Which framework is easier to learn: Xamarin or React Native?
A: The ease of learning a framework may be based on an individual’s pre-existing skills and preferences. Familiarity with C# and .NET may render Xamarin more accessible, while those versed in JavaScript and React may find React Native to be the more straightforward choice.
Nevertheless, both frameworks pose unique learning curves and challenges, including an understanding of cross-platform architecture, UI components, native modules, tools, and services.
Q: Which framework has more components and libraries: Xamarin or React Native?
A: Both Xamarin and React Native offer a plethora of components and libraries for app development. However, React Native boasts a more extensive array of options and diversity. This is attributable to its affiliation with the expansive React ecosystem and community, which has added a variety of libraries, plugins, and extensions serving a multitude of purposes, ranging from navigation to UI elements, animations, state management, testing, and more.
Xamarin also features numerous libraries, plugins, and extensions, such as Xamarin.Essentials, Xamarin.Forms, and Xamarin.CommunityToolkit, but these may not match the comprehensiveness and currency of React Native’s offerings.


 About Talentelgia
About Talentelgia  Our Team
Our Team  Our Culture
Our Culture 
 AI Software Development
AI Software Development  AI Development Company
AI Development Company  AI App Development Services
AI App Development Services  ChatGPT integration services
ChatGPT integration services  AI Integration Services
AI Integration Services  Generative AI Development Services
Generative AI Development Services  Natural Language Processing Company
Natural Language Processing Company Machine Learning Development
Machine Learning Development  Machine learning consulting services
Machine learning consulting services  Blockchain Development
Blockchain Development  Blockchain Software Development
Blockchain Software Development  Smart Contract Development Company
Smart Contract Development Company  NFT Marketplace Development Services
NFT Marketplace Development Services  Asset Tokenization Company
Asset Tokenization Company DeFi Wallet Development Company
DeFi Wallet Development Company Mobile App Development
Mobile App Development  IOS App Development
IOS App Development  Android App Development
Android App Development  Cross-Platform App Development
Cross-Platform App Development  Augmented Reality (AR) App Development
Augmented Reality (AR) App Development  Virtual Reality (VR) App Development
Virtual Reality (VR) App Development  Web App Development
Web App Development  Flutter
Flutter  React Native
React Native  Swift (IOS)
Swift (IOS)  Kotlin (Android)
Kotlin (Android)  Mean Stack Development
Mean Stack Development  AngularJS Development
AngularJS Development  MongoDB Development
MongoDB Development  Nodejs Development
Nodejs Development  Database development services
Database development services Ruby on Rails Development services
Ruby on Rails Development services Expressjs Development
Expressjs Development  Full stack development company
Full stack development company  LAMP Development
LAMP Development  Custom PHP Development
Custom PHP Development  User Experience Design Services
User Experience Design Services  User Interface Design Services
User Interface Design Services  Automated Testing
Automated Testing  Manual Testing
Manual Testing  Digital Marketing Services
Digital Marketing Services 
 Healthcare
Healthcare Real Estate
Real Estate 
 Real Estate Web
Real Estate Web E-Commerce
E-Commerce  E-Commerce Web
E-Commerce Web Blockchain E-Commerce
Blockchain E-Commerce Finance & Fintech
Finance & Fintech  Fintech App
Fintech App Fintech Web
Fintech Web Blockchain Fintech
Blockchain Fintech E-Learning
E-Learning Food and Restaurant
Food and Restaurant Travel
Travel Automotive
Automotive AI Traffic Management
AI Traffic Management AI Traffic Management
AI Traffic Management Ride-Sharing And Taxi Services
Ride-Sharing And Taxi Services  Food Delivery Services
Food Delivery Services  Grocery Delivery Services
Grocery Delivery Services  Transportation And Logistics
Transportation And Logistics  Car Wash App
Car Wash App  Home Services App
Home Services App ERP Development Services
ERP Development Services  CMS Development Services
CMS Development Services  LMS Development
LMS Development  CRM Development
CRM Development  DevOps Development Services
DevOps Development Services AI Business Solutions
AI Business Solutions  AI Cloud Solutions
AI Cloud Solutions  Blockchain Product Development
Blockchain Product Development  Cryptocurrency Wallet Development
Cryptocurrency Wallet Development 







 Business: +91-814-611-1801
Business: +91-814-611-1801








 Write us on:
Write us on:  Business queries:
Business queries:  HR:
HR: 





